※本記事は、WordPressで記事を書き、投稿するまでの「全手順」を網羅的に解説する"ロードマップ記事"です。
※手順を全て解説するため、かなりボリュームのある記事です。下記の目次は、必要に応じてお使いくださいませm(_ _)m
こんにちは、山奥でブログ書いてます。とも(»@Tomo___san_2525)です。
2年前までド素人だった僕も、最近では購入検索キーワードを含む複数のクエリで検索上位を取り、コンバージョンに繋げられるようになりました。

サーチコンソール画面。一部モザイクです"(-""-)"
収益はまだ平均月5万ほど、今月はもしかすると7万を超えるかな?といった具合。
そんな僕なりに、WordPressで"最良"の記事の書き方を13の手順にまとめました。
"最良"の記事とは?
- SEOで可能な限り高評価を得られる
- ユーザーの知りたい情報を網羅している
- その他、やりがちなミスを徹底的に排除
↑この辺りを満たしつつ、WordPressエディタを正しく使いこなせるようになれます。
WordPressの記事の書き方|13の手順

繰り返しですが、手順を全てまとめると下記になります。
- WordPressエディタの環境設定をする
- SEOキーワード選定をする
- ペルソナ設定をする
- 記事の構成を決める
- 記事の本文を下書きする
- WordPressで本文にタグ付けする
- 画像をWordPressエディタで使用する
- タイトル・メタディスクリプションを記入する
- パーマリンクを記入する
- カテゴリを設定する
- アイキャッチを設定する
- 見直し・修正後、投稿
- サーチコンソールへ送信・SNSで拡散
↑以上が全手順。ブログ記事1本につき、必ずこれらの工程が必要です。

正しく記事を書けると、やっぱりSEOにおいて有利。できていない人がまだまだ多いから。シンプルに、成果が出やすくなると思います。
1.WordPressエディタの環境設定をする
下記2つのプラグインを入れましょう。
必須のプラグイン
- Classic Editor
- AddQuicktag

ClassicEditor

AddQuicktag
※なお、AddQuicktagはタグ打ちを効率化できるプラグインですが、上級者になると外すことが多い。できる限りサイトを軽量化するためです。
SEOに最適化した記事を書くためには、どうやってもテキストエディタを使うのが1番。
Gutenbergって、めっちゃ便利だしカンタンですよね。だけど、HTML構造がおかしくなるんでNGです。3~4本記事を書けば慣れるので、今のうちに練習しましょう。
ぶっちゃけGutenbergって「ガチ初心者でもブログが書ける」ための機能であって、SEOとかGoogleにとっては「ちょっとズレてる」というのが現状です。
2.SEOキーワード選定をする
それでは、記事執筆していきましょう。
まずはじめに狙うキーワードを決める。これは必須。キーワードのない記事は、単なる日記と変わりません。
↑»ラッコキーワードと、»Googleキーワードプランナーを使えばOK。どちらも無料です。
3.ペルソナ設定をする
ペルソナとは直訳すると「架空の人物像」です。記事に何が書いてあれば、ユーザーが満足するかを理解するために設定しましょう。
なおマーケティング用語でいうと「コンテンツを届けるターゲットとなる、架空の顧客像」という感じ。
つまり、ここでやるべきことは下記のとおり。
POINT
- 「このキーワードでGoogle検索する人」はどんな人か?
- 「このキーワードでGoogle検索する人」はどんな情報を求めているか?
- 「このキーワードでGoogle検索する人」はどんな悩みを持っているか?
↑はい。考えましょう。これらへの「回答」が、記事に書くべきコンテンツ(=内容)です。
もっと具体的なやり方・考え方は、下記記事でまとめました。
たまにトップブロガーが「書きたいことを書くな!」と言ってるのを聞いたことがあるかもです。
それは、「書きたいことではなく"書くべきこと"を書かないと、Googleはあなたの記事を評価してくれませんよ!」という意味になります。ペルソナ設定をすれば、書くべきことが分かるってことです。
4.記事の構成を決める
記事の構成とは、つまり見出し作り。イチから文章を書くと途中で迷子になるので、先に設計図を用意しましょうってことです。
カンタンに言うと、ペルソナの悩みを「順番に」解決していける構成になっていればOK。
例えばこの記事の構成は、下記のとおりです。
- 大見出し①|WordPressの記事の書き方|13の手順
- 大見出し②|WordPressで「稼ぐため」の記事の書き方とは
- 大見出し③|WordPressの使い方を正しく学べる勉強法
はい。手順を全部解説したあとに、まだ2つのトピックスを用意してます(笑)だけど、これはSEOマッチさせる上で"必要"と判断したから。
これは、ペルソナとの"会話"にしてみると分かりやすいんで、ご覧ください。



↑はい。こんな感じ。ペルソナさんの悩みを解決することを、そのまま記事の見出しにする。これが正しいブログの構成です。
5.記事の本文を下書きする
構成ができたら、あとは文章を書いていくだけ。
ただし、WordPressエディタにいきなり書くのはNGです。なぜなら「文章+見た目」を気にしなければならず、集中力が分散するから。
ブログを書くときは「文章だけ」をバァーッと先に仕上げて、あとからタグ付けしたり、見た目を整えたりしましょう。

この記事の下書きです。PCのメモアプリとか、WordでOKです。
「読みやすい文章」の書き方については下記記事を参考にどうぞ。
ここまでが、ブログの「執筆作業」ですかね。以降は、WordPressで「投稿作業」をしていく感じ。分けて考えるのがコツです。
6.WordPressで本文にタグ付けする
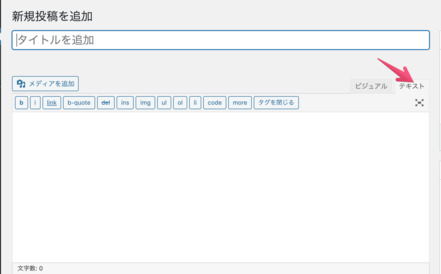
WordPressのテキストエディタに、書いた文章をそのままコピペします。

こんな画面になっていればOKです
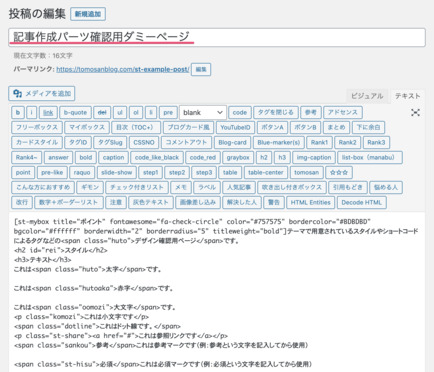
ここから、HTMLのマークアップをします。いわゆる「タグ付け」ですね。

最終的にこんな感じになります。AddQuicktagを使えば初心者でもカンタンです。
重要なポイント
- 箇条書きをできるだけ使う
- pタグは自動挿入されるので手打ちしなくてOK
- 文字の色は黒&赤など、カラフルにし過ぎない
↑上記の記事を読みつつ、正しいHTMLタグを使えるようになりましょう。
なお、見た目の装飾(文字を囲うボックスや蛍光マーカーをつける、など)に関するタグは、お使いのWordPressテーマによって変わってきます。
HTML/CSSの知識がある人はご自身でデザインコードを作り、AddQuicktagに登録しておけばワンタッチで呼び出せます。もし知識がない人は、テーマが用意してくれているスタイル用のコードを使いましょう。

コレらと同じコードを使えばOK。デザインスキル不要です。
最初は慣れないので、いつもより時間がかかるはず。でも諦めず、少しずつ覚えていけばOKです!
7.画像をWordPressエディタで使用する
文章を整えたら、画像を入れたくなるはず。見出しの下とか、説明用のイラストとかですね。この記事にも、たくさん画像使ってます。
↑基本的には上記記事のとおり。画像は、ミスると一発でサイト評価がガタ落ちするので、きっちりやりましょう。
画像使用時のポイント
- 画像は必ず軽量化(重いとサイト表示が遅くなりアウト)
- imgタグを正しく使う(ビジュアルエディタで挿入するとタグがぐちゃぐちゃに)
imgタグは、下記をコピペして使ってください。
<img src="画像のURL" width="100%" height="100%" alt="ここに画像の説明">
↑これ以外のimgタグは全てNG。WordPressには画像をサクッと挿入できる機能があるけど、タグがおかしくなるんで使わないほうがいいですよ。
8.タイトル・メタディスクリプションを記入する
はい、そろそろ終盤です。この辺からは、細かいこと。だけど重要!もう少し頑張りましょう!
タイトルはまあ、自由でもいいです(笑)ただしキーワードは必ず入れましょう。詳しくは下記の記事を参考に。
↑ポイントは「思わずクリックしたくなるワード」なんかを入れたり、他にはない"味"を出すなど、工夫すること。
ただし、大袈裟すぎるタイトルはNG。記事の内容と関連していて、矛盾のない範囲でタイトルを着飾ってあげればOKです。
続いてメタディスクリプション。これはSEOには直接関係しませんが、ユーザーが直接目にする文章なので、いちおう書いておくのがいいでしょう。
↑はい。まあ、ディスクリプション(=説明)という意味なので、記事の要約、みたいなイメージでOKです。こちらにもキーワードを入れるのを忘れずに。
※お使いのWordPressテーマによっては、エディタ画面にメタディスクリプションを書くところが無いことがあります。その場合、すこしサイトは重くなるけど、AllinOneSEOPackプラグインを入れましょう。
9.パーマリンクを記入する
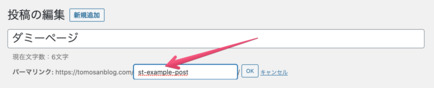
テキストエディタでいうと、タイトルの下で設定可能。

パーマリンクとは、つまりその記事のURLのこと。基本的には、英語にしておきましょう。
例えばこの記事だと、パーマリンクは「wp-how-to-write-article」ですね。
※もし、ここにパーマリンク設定画面がない場合、WordPressそのものの「初期設定」が正しくできてません。
»WordPressブログの初期設定7つ【記事を書く前にやるべきこと】の記事で解説しているので、そちらからどうぞ。
10.カテゴリを設定する
カテゴリ設定も投稿画面でできます。これも必須なのでやりましょう。

↑SEO内部対策の1つだと思ってもらえればOKです。なお、カテゴリはあまり増やしすぎると、コンテンツの少ないカテゴリーが出てくるのでNGです。
Googleは、カテゴリーページも結構チェックしてますからね。

こちらでカテゴリを選びます
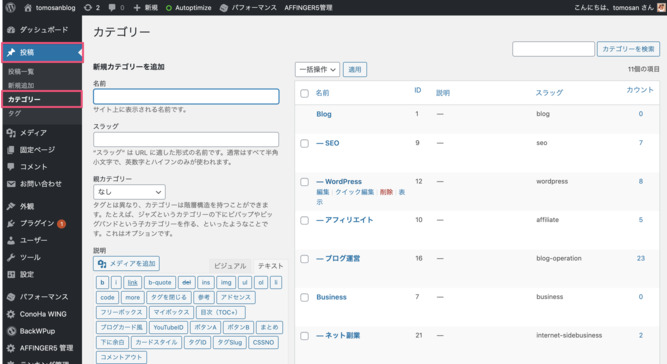
なお、カテゴリは事前に用意しておく必要があり、「投稿」→「カテゴリ」から設定可能です。

こちらで事前にカテゴリを用意しましょう
※当サイトは、実はカテゴリがイマイチ(笑)記事が増えてくるとカテゴリ設計の見直しが必要になることも多いですね!
11.アイキャッチを設定する
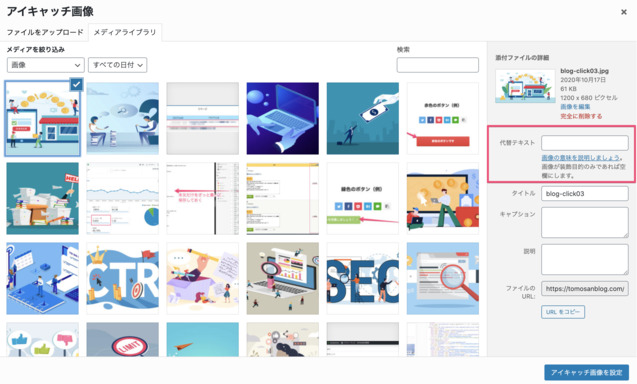
アイキャッチはワンクリックで設定可能です。
多くの場合、ここで設定した画像が色々なところでユーザーの目に触れます。

エディタ画面の「アイキャッチ画像を設定」をクリック

使用する画像を選び、「代替テキスト」を入れればOKです。
なお、アイキャッチは「文字入り」にしたり、あえて目を引くカラーにしたり、工夫次第でクリック率が上がることが分かっています。
»Canvaなどで画像に装飾を加えることができるので、こだわりたい方はどうぞ。
12.見直し・修正後、投稿
はい、お疲れ様でした。最後に、プレビューをして誤字・脱字やデザイン崩れがないか確認しましょう。
なお、ポイントとしては下記のとおり。
プレビュー確認時のポイント
- 実際に音読した方が、文章の違和感に気づきやすい
- 「見た目」に関しては、スマホ表示でチェックするべき
↑はい。とくに2つ目。現在、Webページをみるユーザーの7~8割がPCではなくスマホを使ってます。

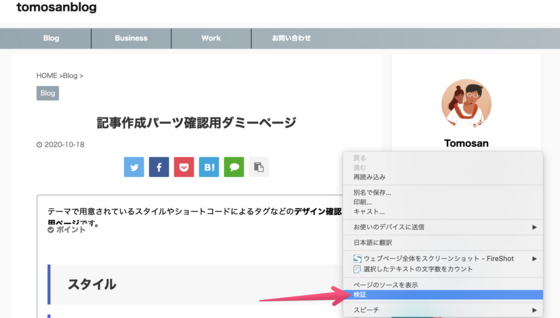
Chromeで右クリック → 「検証」

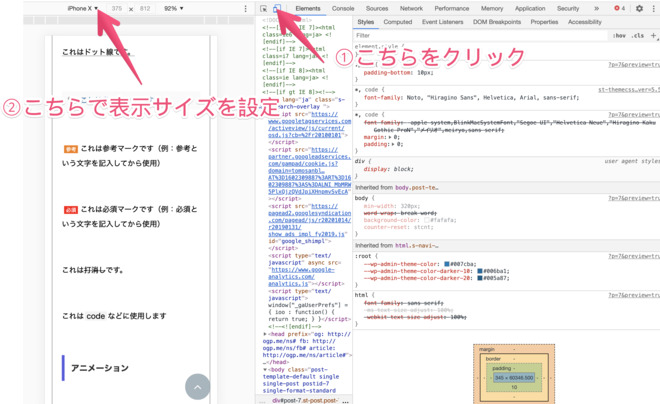
上のほうにあるアイコンをクリックして、スマホ表示を指定できます
↑この機能はGoogleのデベロッパーツールといい、Webデザインをする上で必ず使うもの。
ブログの「見た目」を確認したり、参考にしたいサイトのHTMLコードを覗き見たりすることもできるので、覚えておくといいでしょう。
見直し・修正後、問題がなければ記事を投稿します。
13.サーチコンソールへ送信・SNSで拡散
最後に、Googleに早めにインデックスさせたいなら、記事のURLをサーチコンソールに送信しましょう。もちろん必須ではないけれど、やっておいて損はありません。
↑上記記事でサーチコンソールの使い方・URL送信まで全て解説してあります。
また、ブログをやるならTwitterやInstagramなどのSNSとの連携もしてるはず。URLを貼ってツイートすれば、アクセスアップも見込めるのでぜひ。
Twitterにブログ記事載せてツイートするの恥ずかしいですか?
僕はゴミ記事だろうと余裕でツイートに載せます。
なぜなら「デメリットがゼロ」だから・もしかしたらSNS流入がある
・「下手だな」と思われても、全く関係ない人気ブロガーじゃなくても、ブログ書いたら拡散すべきだと思うです☺️
— とも@脱・社畜するパパ (@Tomo___san_2525) October 5, 2020
↑はい。ゴミ記事とか、関係ないです(笑)やったもん勝ちなので、どんどんアピールで良いと思います。
WordPressで「稼ぐため」の記事の書き方とは

WordPressテキストエディタの使用に慣れてきたら、「セールス」を意識して記事を書いていくことが大切。
ということで、手順に追加するべきことが3つあります。
ブログで稼ぐために必要な手順
- 購買設計をする
- 使用する広告案件を厳選する
- セールライティングを取り入れる
↑上記です。なんとなく、イメージはできているはず。
カンタンに言うと、
- この記事では、何を売るか?
- どの広告案件を使うか?
- どうやって自然に広告をクリックさせるか?
上記の3点。SEOにマッチさせつつ、収益を狙う記事を書いていきましょう。
いちおうこれまでの経験から、何本か解説記事を書いたので、興味のあるものがあればどうぞ。
↑すべての記事に広告を貼るのではなく、住み分けが大事だよって話。
↑広告の貼り方(リンクタグの使い方)について。ここミスると、収益が出てるのに反映されない、なんてこともあるので注意です。
↑わりと有益のはず。セールスライティングの基本を学べると思います。
WordPressの使い方を正しく学べる勉強法

まず、独学はよくない。WordPressは特に。1年くらいず〜っとビジュアルエディタに逃げてたけど、かなり後悔しました。
- Gutenbergで記事書いてる人
- Gotenbergで記事書いてる人向けの情報を発信している人
↑現状、これがめちゃくちゃ多いけど、絶対に遠回りしてますよ。SEOを極めたいなら絶対にテキストエディタです。
ということで、勉強法はまず「テキストエディタに慣れる」のが1番重要。ビジュアルエディタを一旦卒業しましょう、という話です。
HTML/CSSは、ブロガーにとって必須の知識だと思う話
あとは、僕は下記の本を1冊ポチるのがいいと思う。
WordPressってのには、いわゆる「ローコード」っていう技術が使われてるんですね。
ローコードとは?
だからこそGutenbergを使えば、HTML/CSSの知識が一切なくても、それっぽい見た目のWebページが作れちゃうってワケです。
しかしローコードってまだ完璧じゃなくて、「細かなHTMLのミス」はどうしても生まれてくる。それを正しく記述するには、やっぱり自分の力で書く必要があります。
1日あれば基礎は覚えられます。
SEOとは、ネット上の1つのマーケ戦略。そのネット世界を作っている「骨格」がHTML/CSSって感じです。
ちょっと仕組みを覚えておくと、他のブロガーより有利なのは間違い無いですよ。
まとめ|【完全版】WordPress記事の書き方
長々と最後まで、ありがとうございました。
- WordPressエディタの環境設定をする
- SEOキーワード選定をする
- ペルソナ設定をする
- 記事の構成を決める
- 購買設計をする
- 使用する広告案件を厳選する
- 記事の本文を下書きする
- セールライティングを取り入れる
- WordPressにで本文にタグ付けする
- 画像をWordPressエディタで使用する
- メタディスクリプションを記入する
- タイトルを記入する
- カテゴリを設定する
- アイキャッチを設定する
- 見直し・修正後、投稿
- サーチコンソールへ送信・SNSで拡散
これができていれば、WordPressの使い方は問題なし。あとは記事を書きまくり、伸ばしていくだけです。
それでは、この記事は以上です。