- ディスクリプションとSEOの関係とは?【良くある勘違いを解説】
- SEOに強いディスクリプションの書き方【守るべきルールは3つだけ】
- SEOで上位を狙うページにディスクリプションを設定する方法
この記事では、Webページのディスクリプションを最適化する方法を分かりやすく解説します。
メモ
- ディスクリプション
- メタディスクリプション
- meta description
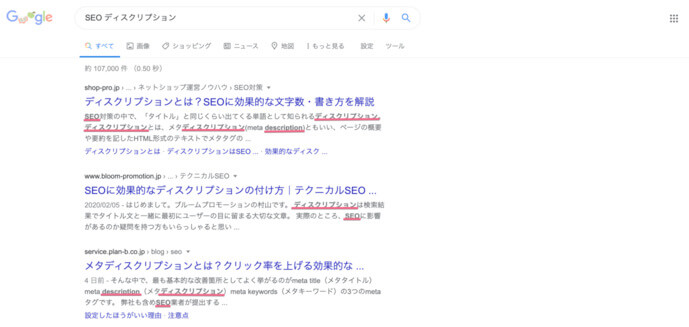
↑すべて同じ意味でして、Google検索結果では下記の部分に該当します。

直接ユーザーの目に触れる部分。これをスニペット(=断片)と呼んだりもします
しかしこのディスクリプション、けっこう「誤解」を生みやすい。
SEOに最適なディスクリプションの書き方
・キーワードを左詰め
・記事の「全体像」を提示
・記事を読んだ先の「未来」を伝えるこれだけ。簡単
文字数?そんなん本質じゃないっす
初心者は勘違いしがちですが、ディスクリプションとSEOの関係は、単なる「成果反映」です!
ブログで詳しく書きます☺️— とも@積み上げパパ (@Tomo___san_2525) October 5, 2020
上記のツイートを深掘りしていきます。
3分ほどで読めますので、サクッとお付き合いくださいませ!
ディスクリプションとSEOの関係とは?【良くある勘違いを解説】


メタディスクリプションが、直接SEOに関係すると思っている人。残念ながら、それは勘違い。
実は、この勘違いはとてもやっかいです。
やたらキーワードを並べたり、文字数を何がなんでも120文字にしたりと、「本質」ではないことばかりに注力してしまう原因になるので・・・。
Googleは、ディスクリプションを見てません。検索順位を決定する要因から、ディスクリプションは外されているってことです。
つまり、書かなくてもマイナスになることはないんですよね。ディスクリプションとは、その程度のものです。
ディスクリプションは、SEOに「間接的に」影響する

ディスクリプションの役割は、たった1つ。
ユーザーに「この記事読みたい!」と思わせること。つまり、あなたの記事にお客さんを引き寄せることです。
ディスクリプションって、ようは「客引き」と一緒。飲み屋のキャッチですね。
Googleは、人気があるサイトを上位表示するので、SEOに「間接的」に有効、というわけです。
これが、SEOとディスクリプションの関係です。
SEOのためには「ディスクリプション詐欺」を避けるべし
どんなに良いディスクリプションを書いても、「読んでみたらイマイチ」と思われたら意味なしってことです。
- アクセス数 ← ディスクリプションが良ければ伸びる
- クリック率 ← ディスクリプションが良ければ伸びる
- ページ滞在時間 ← ディスクリプションが良くても、記事の内容が悪ければすぐに離脱される
↑上記のとおり。「ページ滞在時間」が低いと、Googleから嫌われますからね。
いまはコンテンツSEOの時代。質の良いWebページを作ってはじめて、ディスクリプションが活きてきます。
SEOに強いディスクリプションの書き方【守るべきルールは3つだけ】

下記のとおりです。
- キーワードを左詰めにする
- ページの「全体像」を提示する
- ページを読んだ先の「未来」を伝える
↑これだけです。この3つが、「おっ!この記事読みたいかも!」と思わせるための本質。
文字数が・・・とか、共起語を盛り込む・・・とか、マジで意味なし。なぜなら、それをしてもユーザーの「読みたい!」は得られないからです。
順番に解説しますね。
その①|キーワードを左詰めにする

キーワードを左詰めにすると、なぜユーザーの「読みたい!」が得られるか?
それは、Googleの検索結果でキーワードが「太字」で表示されるようになっているから。

例えば「SEO ディスクリプション」で検索すると、キーワードのみ太字になります
↑これが、ユーザーからすると「このページには私の求めている情報がありそう!」という"確信"につながる。
この手法を使って売り上げを伸ばしているのが、ドンキホーテ。いたるところに文字入りのPOPを配置して、お客さんの「そうそう、これこれェ!」を拾いに行っているんですね。
Webページでは、キーワードというヒントがあるので、それを太字にするだけで良いからカンタンです。
参考»【ブログ向け】SEOキーワード選定の3つの手順【伸ばすコツを解説】
その②|ページの「全体像」を提示する
ディスクリプション(description)を日本語に訳せば分かりやすい。

↑はい、ページの内容を説明しろってことですね。
つまり「ああ、思ってたんと違う・・・」と無駄なサイト訪問をさせるのは、Googleとって避けたいこと。
だからこそ、ディスクリプションで先に「全体像」を見せてあげるのがコツ。「この記事なら、読んでも失敗しなさそうだ!」と思ってもらえたら、勝ちです。
人間は、失敗を本能的に避けようとする生き物です。
その③|ページを読んだ先の「未来」を伝える

例えば「SEO ディスクリプション」で検索する人が望んでいる「未来」って何でしょうか?
- SEOに強いディスクリプションが書けるようになる未来
- SEOとディスクリプションの関係性を、誰かにドヤ顔で教えてあげられる未来
- ディスクリプションを最適化して、サイトをもっと上位表示させられる未来
↑例えばこんな感じ。いろいろ想像できますね。
(僕は③番かな〜と思い、この記事のディスクリプションを作りました)
ここに100%の正解はないので、あなたが思う「ユーザーが望んでいそうな未来」を考えるべし。
これを、ディスクリプションで「約束」してあげるのがコツです。
※もちろん「ディスクリプション詐欺」にならないよう、コンテンツの内容はしっかりと、ですね。
サンプルとして、この記事のディスクリプションは下記です。
ココがポイント
- キーワードを左詰め
- 「全体像」を提示
- 「未来」を約束
こんな感じで、3つのルールを満たすディスクリプションを書く練習をしていけばOKです。
SEOで上位を狙うページにディスクリプションを設定する方法

下記のコードをコピーして、HTMLのhead要素の中に入れてあげればOK。
<meta name="description" content="ここにディスクリプションを書く">
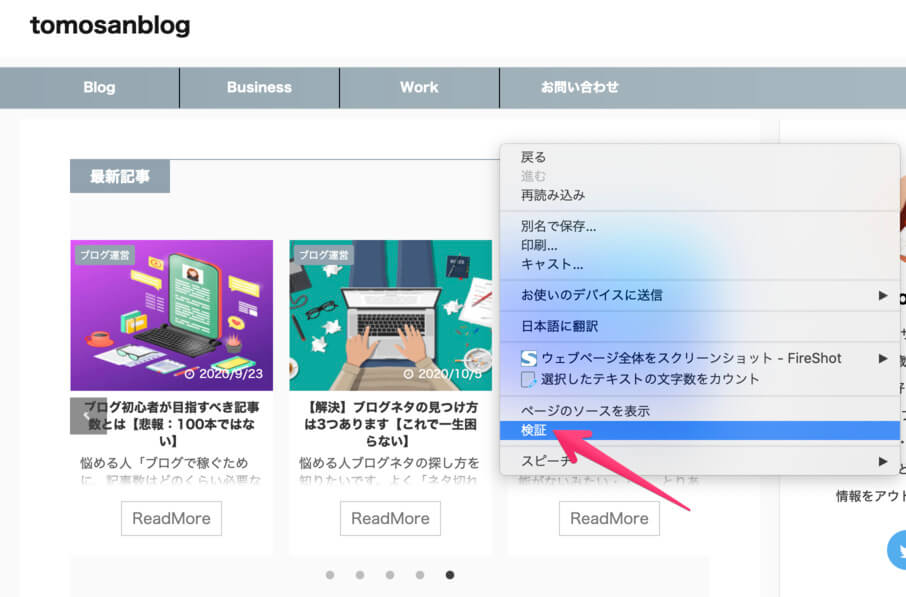
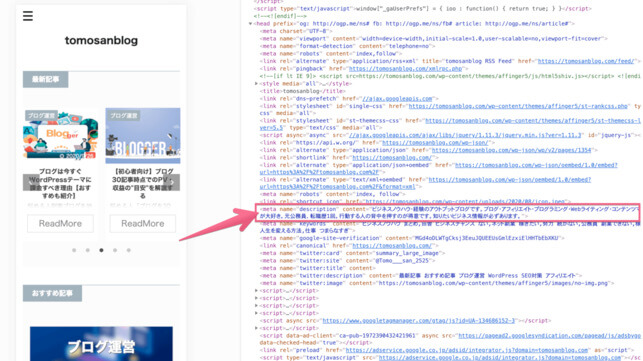
また、ページにディスクリプションが設定できているかを確認したい場合、Chromeで右クリック → 「検証」するのがおすすめ。

右クリックから「検証」をクリックして・・・

先ほどのコードが書いてあるかを確認すればOKです
↑ちなみにこれを見ると、他にもメタタグがあるのが分かるはず。
詳しい解説は»SEOに重要な7つのメタタグと書き方まとめ【WordPress用の解説も】の記事をどうぞ。
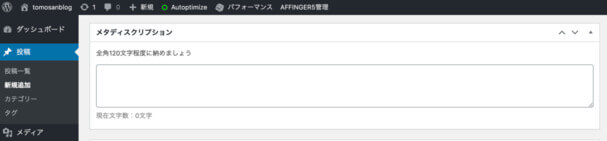
こちらはもっとカンタン。記事の執筆画面で、ディスクリプションを入力すればOKです。

お使いのWordPressテーマにもよりますが、だいたいこんな画面です

お使いのWordPressテーマによっては、メタディスクリプションの設定に対応していない場合があります。
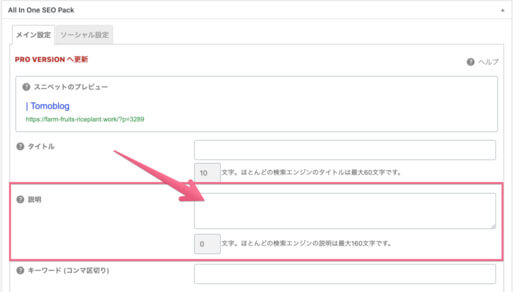
その場合「All in One SEO Pack」というプラグインを有効化すれば、設定が可能になります。

プラグインを入れれば、ディスクリプションを入力するウィンドウが執筆画面に出てきます
ただし、プラグインを入れすぎるとサイトが重くなる。トップブロガーは、プラグインをほとんど使いません。
できれば»AFFINGER5などのように、はじめから設定可能なWordPressテーマを選ぶべきでしょう。
参考»WordPressテーマのおすすめ7選【結論:付加価値で選ぶべき】
SEOを攻略するためには、ディスクリプション+コンテンツの質を両立させていけばOK。
それでは、この記事は以上です。