こういった人向けの記事です。
- ブログに画像を貼るメリットとは?
- ブログ用画像に最適なフリー素材サイト【無料/有料3つずつ紹介】
- 【重要】画像をブログに貼るときの注意点3つ【取り返しのつかないケースあり】
こんにちは、とも(@Tomo___san_2525)です。
この記事ではブログ用画像の探し方と、使い方の注意点をまるっとまとめます。
おすすめの素材サイトから、使用する手順まですべてが分かるので、必ず役に立つはず。
はじめに|ブログに画像を貼るメリットとは?

言わずもがな、分かりますね。
- ユーザーが記事を最後まで読んでくれる確率が上がる
- ブログのデザイン性が向上する
- ブログにオリジナリティが生まれる(※有料画像に限る)
上記のとおりです。
よほど文章に自信がない限り、画像は使うべき
文章だけのコンテンツは、基本的にユーザーから「読みづらい・・・」と思われるからです。
しかし"普通"の人は、ブログに画像を使うべきでしょう。僕も、あなたも、きっと"普通"です(笑)
【事実】ほとんどの人は、記事を読み飛ばします【画像で目を引きましょう】
一字一句読んでくれるユーザーはとてもありがたいですが、ごくわずか。
文章がずらずら並んでいるだけだと、スクロールはどんどん加速します。
せっかく書いたあなたの文章を、1文字でも多く読んでもらうために、画像を使いましょう。
画像がおしゃれだと、文章も輝いて見える
すごく、抽象的ですね(笑)
しかし画像がなかったり、とてもダサい画像しか使っていないブログって、なかなか伸びないと思います。
「人の印象は、8割が見た目で決まる」という、恐ろしい研究。
ブログでも全く同じだと思っており、下記です。
- 画像 → あなたの"見た目"
- 文章 → あなたの"内面"
もちろん文章を磨くことも大切ですが、「見た目」にも、気を使うべきでしょう。
ブログ用画像に最適なフリー素材サイト【無料/有料3つずつ紹介】

先に、まとめて紹介しますね。
- 写真AC/イラストAC
- ぱくたそ
- Pixabay
- Freepik
- PIXTA
- ShutterStock
上記のとおりです。
順番に紹介するので、どんな画像があるか見てみてください。
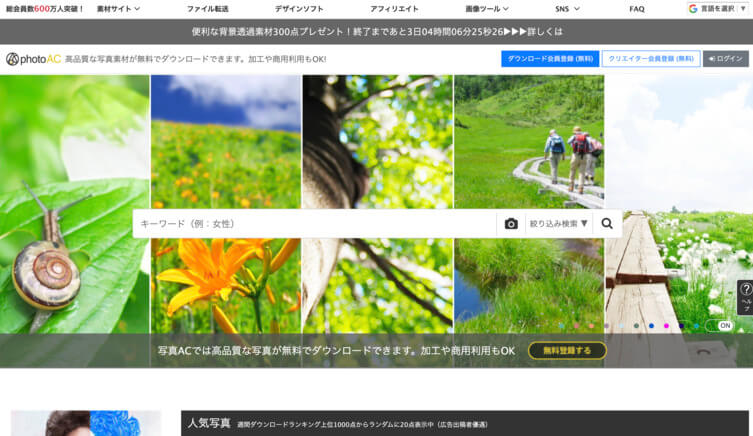
その①|写真AC/イラストAC

有名な、日本の素材サイトですね。
写真でもイラストでも、基本的なものはこちらで入手できます。
その②|ぱくたそ

こちらは写真オンリーですが、品数が多いです。
ブログに日本人モデルの写真を使いたい方は、こちらをどうぞ。
その③|Pixabay

無料で、おしゃれな画像を使いたいならばこちらがおすすめ。
写真・イラスト・ベクター画像と揃っています。
僕も、1年ほど愛用していました。
その④|Freepik

※ここから有料です。
ヨーロッパ発の素材サイト。
価格は月額1200円ほど。
このブログの画像を見て「アリだな」と感じたら、ぜひサイトを見てみることをおすすめします。
その⑤|PIXTA

日本人モデルで、なおかつおしゃれな写真が使いたいならこちら。
イメージとしては、「ぱくたその豪華版」ですね。
なお月額100枚までのプランで16500円です。
その⑥|ShutterStock

こちらも海外発の素材サイト。
素材数では、業界No.1ですね。
ちなみにTwitter上で名を馳せるトップブロガーは、ほとんどがShutterStockユーザー。
価格ですが、月50枚までのプランで15000円、月350枚までのプランで25000円です。
よくある質問:「初心者でも、有料画像にするべきなの?」
結論、無理はしなくてOKです。
しかし、有料にするメリットはとんでもなく大きいですよ。
2021年現在、ブログを始める人がとても増えています。
有料画像を使えば、それだけで「差別化」が可能。
初心者でも、検討するのは大いにアリだと思います。
ブログでお金を稼ぐなら、それは「ビジネス」です。
画像にお金をかける初心者は少ないですが・・・。
逆に言えば、初心者のうちに画像に投資するだけで、かなり優位に立てるという考え方もできると思います。
【重要】画像をブログに貼るときの注意点3つ【取り返しのつかないケースあり】

ここは、超重要ですよ。
下記のとおり。
- 必ず軽量化すること ← ミスると詰みます
- 著作権違反をしないこと ← ミスると詰みます
- alt属性を必ず書くこと
画像をダウンロードして、それをそのまま貼っているだけのブロガーさんって結構いますよね。
しかし、それだと完全アウトです。僕も過去それでブログを1つ潰したので・・・(泣)
注意点①|必ず軽量化すること
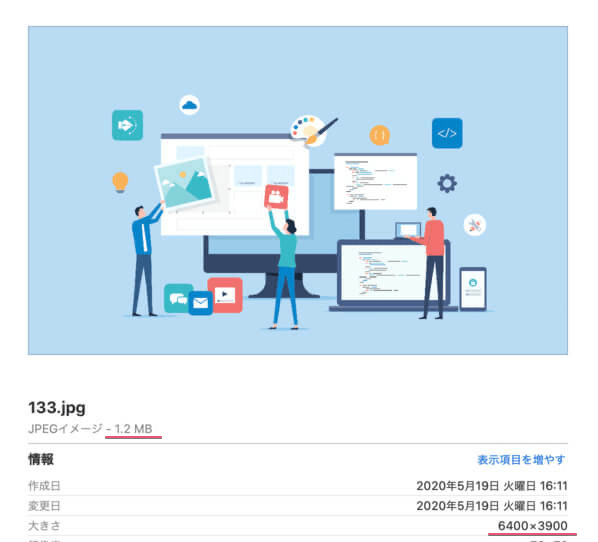
なぜなら、ダウンロードしたままの画像はサイズが大きく、重たいから。
重い画像をブログに貼ると、サイトの表示が遅くなります。
サイトの表示速度が遅くなる原因のほとんどが、画像をテキトーに貼りまくっていること。
ダウンロードした画像を軽量化する手順【無料でOK】
3つの手順が必要です。
- リサイズする
- Jpg形式に変換する
- 圧縮する
画像付きで説明するので、是非この機会に覚えてください。
step
1リサイズする
ダウンロードしたての画像は、マジでバカでかいですからね・・・。

まずはサイズを小さくしましょう。
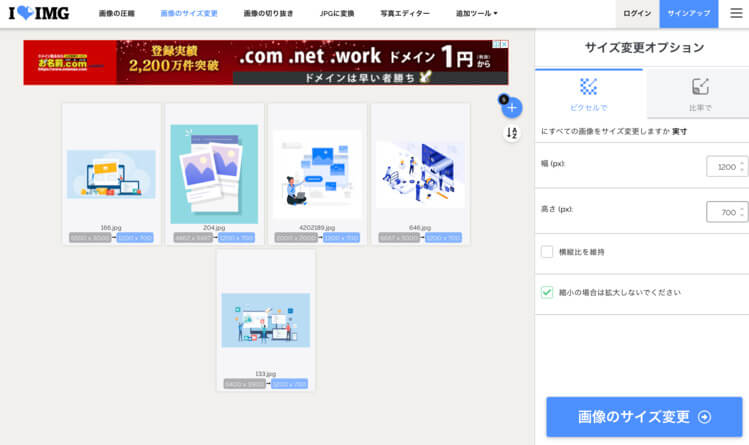
ILoveIMGというサイトへいきましょう。
※PCのお気に入りへ登録をおすすめします。

サイズ変更をクリックし、画像をアップロードすればOKです。

ピクセル指定をして「画像のサイズ変更」をクリックします。
step
2jpgに変換する
jpg形式のほうが、容量が軽いからです。
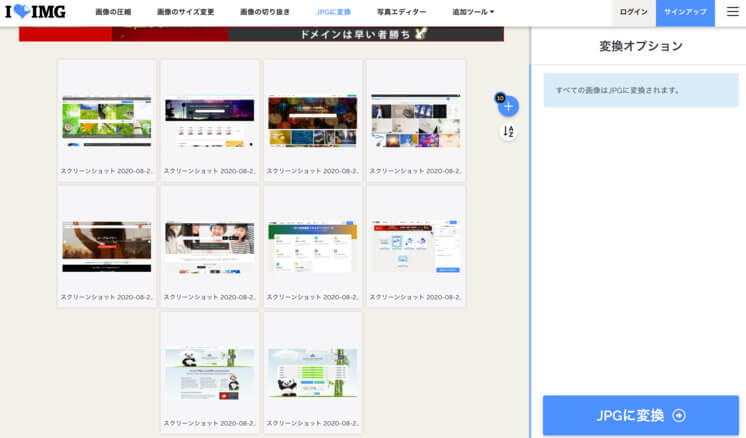
こちらも、ILoveIMGで変換できます。
JPGに変換から、png形式の画像をアップロードすればOKです。

png画像をアップロードし、「jpgに変換」をクリックします。
※すでにjpg形式でダウンロードしてある画像の場合、この手順は不要です。
step
3圧縮する
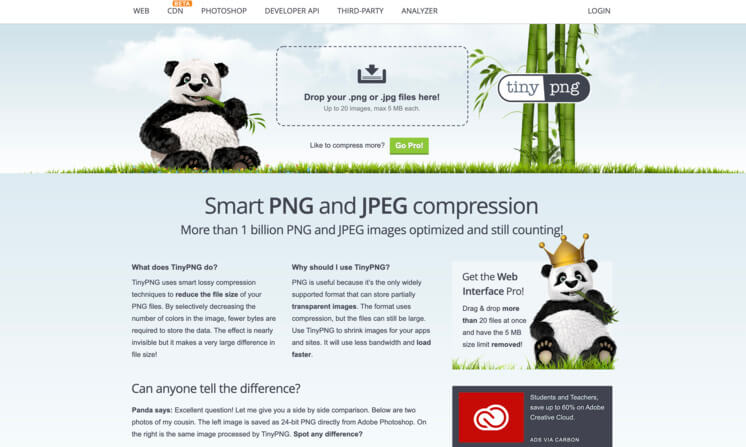
最後にTinyPNGというサイトで画像を圧縮します。

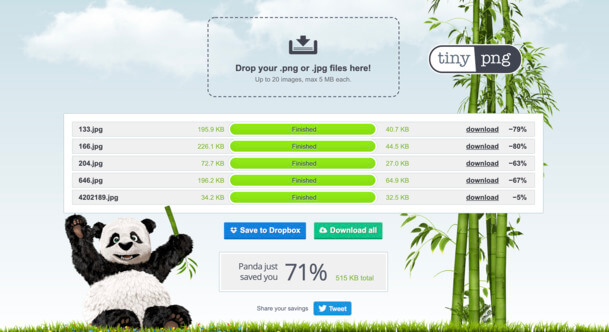
こちらへ画像をアップロードすれば、ワンクリックで圧縮してくれます。

圧縮したら、「ダウンロード」をクリックすれば軽量化した画像を入手できます!
めちゃくちゃ便利。最高です。
以上が「画像軽量化の3つの手順」でした。
補足:プラグインでの圧縮はおすすめしません
WordPressユーザーは、画像最適化のプラグインもあります。
代表的なのが、「EWWW Image Optimiser」ですね。

WordPress上にアップロードした画像を、自動で軽量化してくれるプラグインになります。
しかし、ぶっちゃけおすすめしません。
プラグインそのものが、サイトを重くする原因になるから。
しかもあまり圧縮効果が高くない、というのが僕の経験から思うことです。
注意点その②|著作権違反をしないこと
画像で著作権違反すると、Googleから追放される恐れがあります。
下記を守りましょう。
- 素材サイトを、必ず使うこと
- 素材サイト以外の場所から、画像を引っ張ってこないこと
- 素材サイトによっては、「クレジット表記」を行うこと
製作者や、提供元のサイト名を画像に記載すること。ほとんどの場合、「本来ウチの画像は有料だけど、クレジット表記をしてくれるなら無料で使ってもいいよ!」というケースになります。
著作権保護のためと、あとは宣伝にもなるので「無料で使うならクレジット表記しろ!」という素材サイトはけっこう多い。
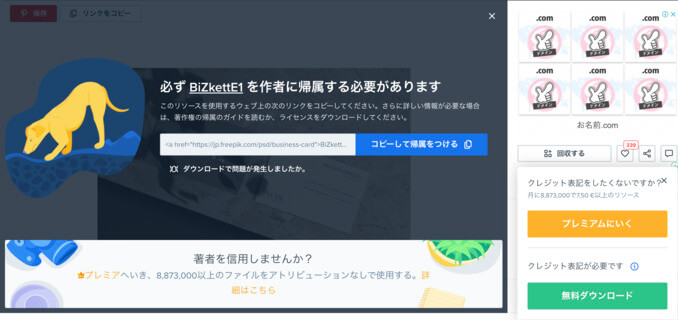
なお、この記事を読んでくれた人は、Freepikを無料ライセンスで使う場合にのみクレジット表記が必要。

それぞれの画像をダウンロードする際に表示される上記コードを、画像の下に掲載する必要があります。
注意点その③|alt属性を必ず書くこと
万が一、その画像が表示されなかった場合に、代わりに表示されるテキスト情報のこと。ちなみにaltとは、「Alternative(~の代わり)」という意味です。
プログラミングコードで言うと、下記のような感じですね。
<img src="●●●(画像のURL)" alt="画像を圧縮している画面のスクリーンショットです" width="100%" height="100%">
SEOにおいて、直接の影響はありません。
しかしGoogleに何の画像かを伝えることができる唯一の手段がalt属性なので、めちゃくちゃ大切。
まとめ|画像で失敗する人が、けっこう多い件

ブログで挫折してしまう人には、「画像でミスったのが原因」という人もかなり多いと思います。
- 無料画像で、なんかデザインが気に入らず、萎える
- サイトが重くなってジ・エンド
- 著作権違反してジ・エンド
例えば上記のとおり。
画像を貼れば、あなたのブログはもっと読まれるはず。
しかし、画像は使い方を間違えると「逆効果」どころか、「致命傷」にもなるので注意ですね。
無料素材サイト
- »写真AC/イラストAC
- »ぱくたそ
- »Pixabay当ブログイチオシ
有料素材サイト
- »Freepik当ブログイチオシ
- »PIXTA

- »ShutterStock
画像の軽量化ツール
それでは、この記事は以上です。