
こういった人向けの記事です。
- metaタグ(メタタグ)とは?【重要性を解説する】
- SEOにおいて重要なメタタグ7つと正しい記述方法【WordPressにも対応】
- サイトのメタタグを確認する方法【積極的にパクるべし】
こんにちは、tomosan(@Tomo___san_2525)です。
現在は、地元企業のWebサイトのSEOコンサルをお願いされるくらいにレベルアップできました。
そんな僕が、SEOに深く関わるmetaタグ(メタタグ)について、初心者向けに解説します。
メタタグはSEOに非常に重要ですが、その重要性がけっこう軽視されがち。
HTMLコードの一部なので、直接的に目にする機会が少ないことが原因です。
あとは「重要っぽいけど、よく分からないので放置・・・」などですかね。
しかし、ライバルと差をつけたいならば、メタタグを正しく記述するべき。
あなたのサイト・ブログを上位表示させるため、7つのメタタグを使いこなせるようになっていきましょう。
また、WordPressユーザー向けの解説も含めたので、すべてのサイト管理者にお使いいただける記事です。
それでは、さっそく見ていきましょう〜!
metaタグ(メタタグ)とは?【重要性を解説する】

Webページを作り出しているHTMLコードのうち、"head要素"の中に記述されるものです。
head要素とは?
例えば「このページは○○という言語で書かれています」や、「このページのタイトルは○○です」など、"目に見えない重要事項"について伝えることができます。
下記のように、メタタグを使います。
<html>
<head>
【ここに、metaタグが入る】
</head>
<body>
【ここに、コンテンツ(ページの本体)が入る】
</body>
</html>↑WebページのHTMLコードの全体像です。
100ページからなるWebサイトには、100個のHTMLコードが存在することになります。
metaタグの重要性【目に見えないもの"だから"大切です】
繰り返しですが、Webページの情報や概要を、正しく伝えるためにメタタグを使います。
つまり、メタタグが正しく書かれていないサイトは、「・・・?このページは、どんなページなのだろう?」ということがGoogleに伝わらず、評価を下げてしまう原因になります。
メタタグはユーザーの目には見えない部分ですが、Googleクローラーにとっては「貴重な情報」です。
※Googleの検索順位決定の仕組みについては、»【初心者向け】SEO順位決定の仕組みとたった1つの攻略法の記事で学んでいただけます。
メタタグはその典型例で、ここにこだわることで、SEO効果を最大化できます!
SEOにおいて重要なメタタグ7つと正しい記述方法【WordPressにも対応】

下記の7つです。
(リンクにしてありますので、気になるところへ飛ぶことも可能です)
どれも、めちゃくちゃ重要。
全てのページのhead要素に、必ずこれらのメタタグを入れることをおすすめします。
残りの5つについて、どうすればメタタグを差し込めるかを覚えておきましょう。
それでは、順番に詳しく解説します。
その①|文字コード(charset)
文字コードを指定するメタタグです。
文字コードとは?
現在のHTMLでは「UTF-8」が主流です。
Charset属性を指定しておかないと、Googleが文字を正しく出力できず、"文字化け"の原因にもなるので必須です。
これは、もう「暗記」でOK。
サイト制作の際、かならずhead要素の最初に書くことをおすすめします。
<head>
<meta charset="UTF-8">
</head>※繰り返しですが、WordPressなどのCMSでは、最初から文字コードが指定されているので問題なしです。
その②|ビューポート(viewport)
ビューポートは、いわゆる"レスポンシブ対応"のために必須のメタタグです。
レスポンシブ対応とは?
PC画面のまま表示されて、スマホで見づらいサイトがありますよね。そういった不便を解消するため、ビューポート記述が必要です。
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>今ではWebサイトをスマホで見るユーザーが多いので、必ず設定しておきましょう。
その③|ページタイトル(title)
実は、タイトルタグは厳密にはmetaタグとは異なります。
しかし、関連性が深いので、ここで紹介しておきます。
タイトルタグは、文字通りそのページのタイトルを表したものです。
<head>
<title>ページごとのタイトルを入れる</title>
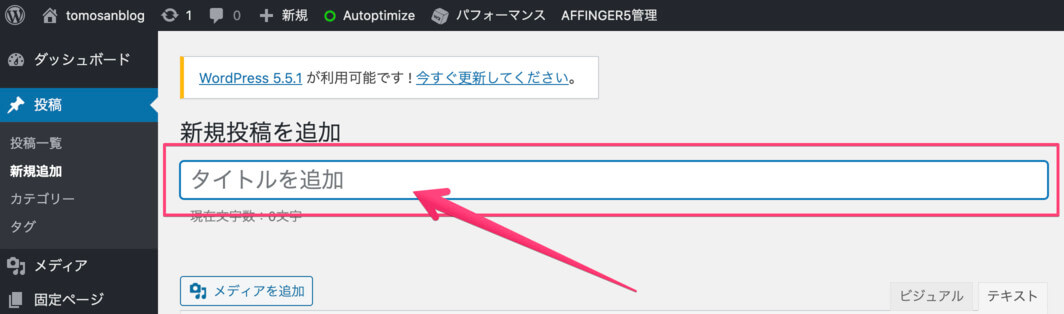
</head>記事執筆画面のタイトルを入れれば、自動的にそれがタイトルタグとして出力されます。

ここで入力したタイトルが、<title>と<h1>の両方に設定される仕組みになっています
Webページのタイトルはとても重要。
SEOに直接影響を与える部分でして、Googleもタイトルタグを参照します。
SEOマッチするタイトルの書き方は、下記記事にて解説しています。
-

SEOに強いブログ記事タイトルを書く5つの簡単なテクニック
その④|ページの概要(description)
メタディスクリプションと呼ばれます。
そのページの概要を記述する部分でして、つまり、"内容をざっくりまとめたもの"ですね。
<head>
<meta name="description" content="ここにページの概要(ディスクリプション)を書く(100文字程度推奨)">
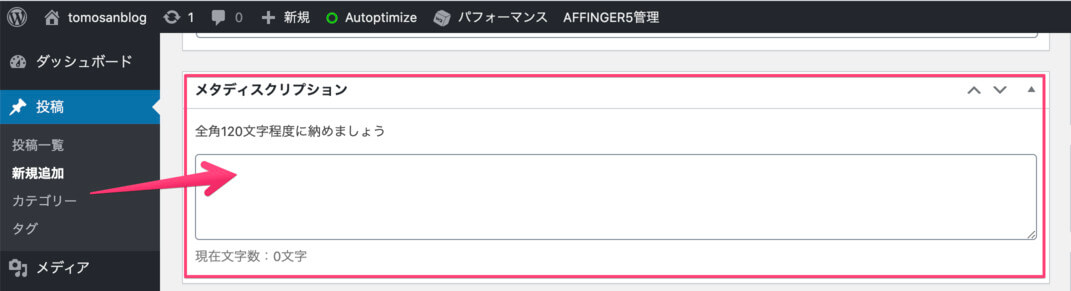
</head>お使いのWordPressテーマによっては、記事執筆画面でディスクリプションが記述できます。

もし機能が実装されていないテーマの場合は、「All in One SEO Packプラグイン」を有効化すれば、執筆画面で入力が可能になります。
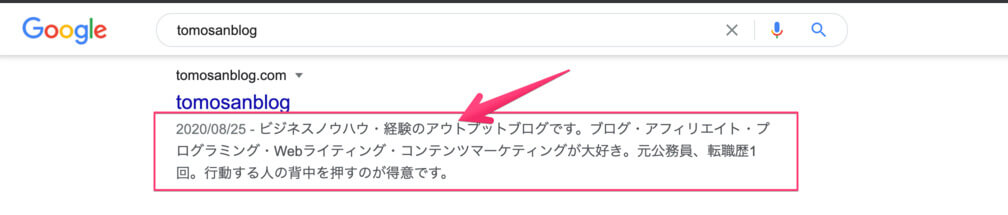
ここで設定したディスクリプションは、タイトル同様、検索結果に表示されます。

赤枠で囲った部分が、メタディスクリプションです(「スニペット」と呼ぶこともあります)
SEOキーワードを含め、なおかつ100文字程度に収めることが推奨されています。
また、ページごとに記載内容を変えることも大切です。
しかし、ユーザーの目に触れる以上、クリック率には必ず影響する部分なので、正しく記述しましょう!
その⑤|キーワード(keyword)
キーワードを設定するために必要です。
全てのコンテンツはキーワードに沿って作られるべきです。
ここの理解がまだの人は、下記記事からお読みいただくことをおすすめします。
<head> <meta name="keywords" content="SEO メタタグ"></head>
例えば、この記事の場合だと上記のように書きます。
キーワードを複数指定したい場合、,(コンマ)で区切ればOKです。
Googleは、metaキーワードを検索順位決定に"使うのをやめた"と公言しています。
つまり記述しても、Googleクローラーはその部分を読み飛ばします。
理由は?
あとは、単純にクローラーの精度が上がり、本文の内容から関連するキーワードがある程度把握できるようになったからとも言われています。
ということで、metaキーワードの記述は、現在のところ不要です。
もし余裕があれば、記述しておいて損はないはずです!
※たまに、metaキーワードが不要になったことで、「キーワード選定そのもの」が要らなくなったと勘違いしている人もいます。
しかし、キーワード選定は今もこれからも"絶対条件"なので、注意です。
その⑥|クロール・インデックス設定(robots)
こちらも、超重要。
使い所としては「Googleクローラーの評価の対象から外したいとき」になるはずです。
<head>
<meta name="robots" content="noindex,nofollow">
</head>上記のとおり。
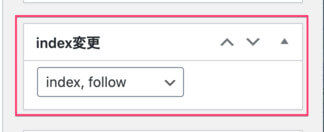
記事執筆画面に、「noindex設定」という欄があるはずです。

画面右・もしくは画面下にあるはずなので、必要に応じて変更しましょう
- noindex = 検索エンジンにインデックスさせない(検索結果に、一切表示させない)
- nofollow = そのページからリンクをクロールさせない(そのページを、サイト評価の対象から外す)
なお、通常(インデックスさせる場合)は下記のmetaタグが入っています。
<head>
<meta name="robots" content="index,follow">
</head>あなたのサイトに、「あまり価値のないページ」はありませんか?
そのたった1つのページが、あなたのサイト"全体"の評価を下げてしまいます。
この戦略は、SEOのトータル得点に大きく影響します!
その⑦|OGP設定
こちらは、SNSとの連携に関するメタタグです。
OGPとは?
Twitter、Facebookなどのソーシャルメディアでシェアされたときに、そのページのタイトルや画像を正しく表示させるための仕組みのことを指します。
Webサイトは、SNSからの流入もかなりの比率を占めています。
SEOにも影響する部分なので、ぜひ設定しておきましょう。
<head>
<meta property="og:title" content="ページの タイトル" />
<meta property="og:url" content="ページの URL" />
<meta property="og:image" content="サムネイル画像の URL" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:description" content="ページのディスクリプション" />
<meta name="twitter:card" content="summary_large_image(Twitterで表示される画像のサイズ指定)" />
</head>少し多いですが、こんなところです。
※WordPressの場合は、お使いのテーマによって実装されているかどうかが決まります。
もしくは、「All in One SEO Packプラグイン」を有効化することで設定することもできます。
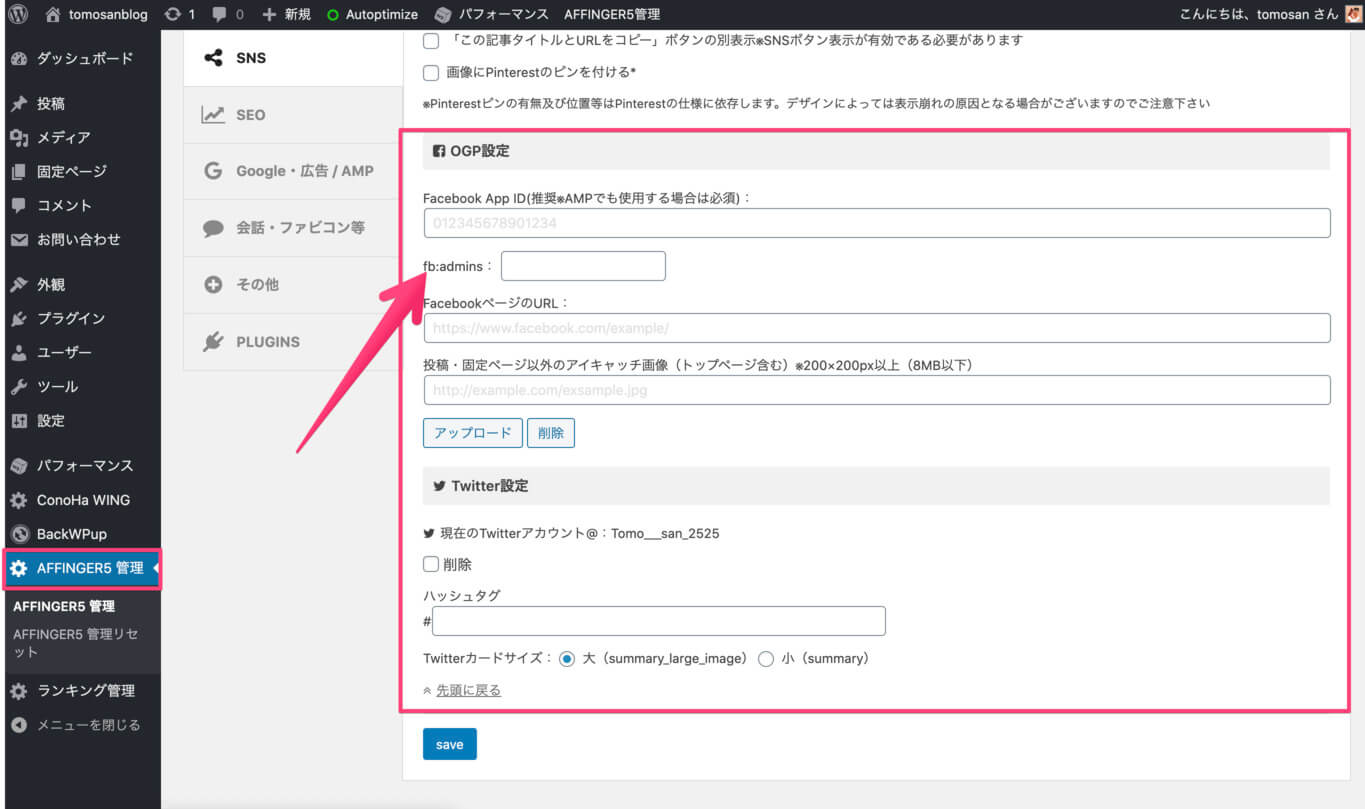
当ブログで使用している»AFFINGER5というテーマを使えば、メタタグの記述なしでも管理画面からOGP設定が可能です。

AFFINFER5の設定画面です
サイトのメタタグを確認する方法【積極的にパクるべし】

GoogleChromeで、[右クリック]→[検証]でHTMLソースを見ることが可能です。

この機能を「デベロッパーツール」ともいい、Web制作では必須のツールなので覚えておきましょう
もしくは、[右クリック]→[ページのソースを表示]をクリックすると、コードだけがずらっと表示されます。

メタタグの確認だけなら、この方法が分かりやすいかもですね
あなたのサイトのメタタグの状況は、これらの方法でチェックしましょう。
また、上位サイトがどのようなメタタグを書いているかを見たいならば、これらの方法で"のぞき見"をすることも可能です。
特にタイトルやディスクリプションは、上位サイトを参考にすると上達が早いはず。
ココがポイント
- どのようにキーワードを含めているか?
- 文字数は?
- どのような書き方で、ユーザーに「読みたい」と思わせる工夫をしているか?
上記のような"SEO対策のコツ"を、パクることができます。
とはいえ、上位表示されているということはSEOに強いサイトってことです!完全に"教科書"ですね!
プログラミングが分からず、悩んでいる方へ【少し、学習しましょう】
メタタグに限らず、プログラミングの知識はSEOにおいて"必須"です。
WebサイトのSEOを極めるためには、HTML・CSSで正しいマークアップができることが必須条件だからです。
例えば、HTMLの適切な書き方が分からないと、Googleが嫌がるマークアップをしてしまい、評価ダウンの原因になったりするので・・・
SEOとプログラミングは、切っても切り離せない関係だと思います。
ということで、Webサイト運営者は少しでもプログラミングの勉強をしておくことをおすすめします。
無料体験のメリット
- 基礎を
- プロから
- 無料で
- 直接、教わることができること
基礎的なプログラミング知識を学ぶ上では、これが1番ありがたいはず。
正しいサイト設計をして、SEOの成果をあげたい方は、ぜひ無料体験でHTML/CSSの基礎を学びましょう。
»TechAcademy [テックアカデミー]の無料体験はこちら![]()
まとめ|メタタグはSEOの"縁の下の力持ち"です
お疲れ様でした。
この記事で紹介した7つのメタタグを使えば、Googleクローラーが求めているページ情報を全て正しく伝えられます。

もちろんメタタグは大切ですが、、、「本質」は、もっと別のところにあります!
メタタグが最適化されているからといって、その他の部分がテキトーだと、SEO上位表示は不可能です。
- サイト全体の"構造"(内部対策)
- コンテンツの"質"
- ユーザーの満足度
上記のような部分が、"SEOの本質"ですね。
ということで、「次に読むべき記事」を何本か置いて、この記事は終わりです。
以上です。



