
- ブログ記事にTWitterを埋め込む方法
- ブログにTwitterを埋め込む際の注意点3つ【SEO効果を上げるコツ】
- ブログにTwitterを埋め込むメリットと活用事例
前置きは特になし。(笑)
さっそく見ていきましょう~!
ブログ記事にTWitterを埋め込む方法

Twitterから埋め込めるもののうち、ブログにおいて重要なのは下記の2つ。
- ツイートの埋め込み
- タイムラインの埋め込み
↑どちらもイージーなので、この際に覚えちゃいましょう。
その①|ブログにツイートを埋め込む方法
- URLをそのまま記事中に貼り付ける
- 埋め込み用コードを記事中に貼り付ける
WordPressユーザーの場合、2つの方法があります。
URLをそのまま記事中に貼り付ける方法
WordPressでは、TwitterのURLを貼り付けるだけで自動表示してくれます。
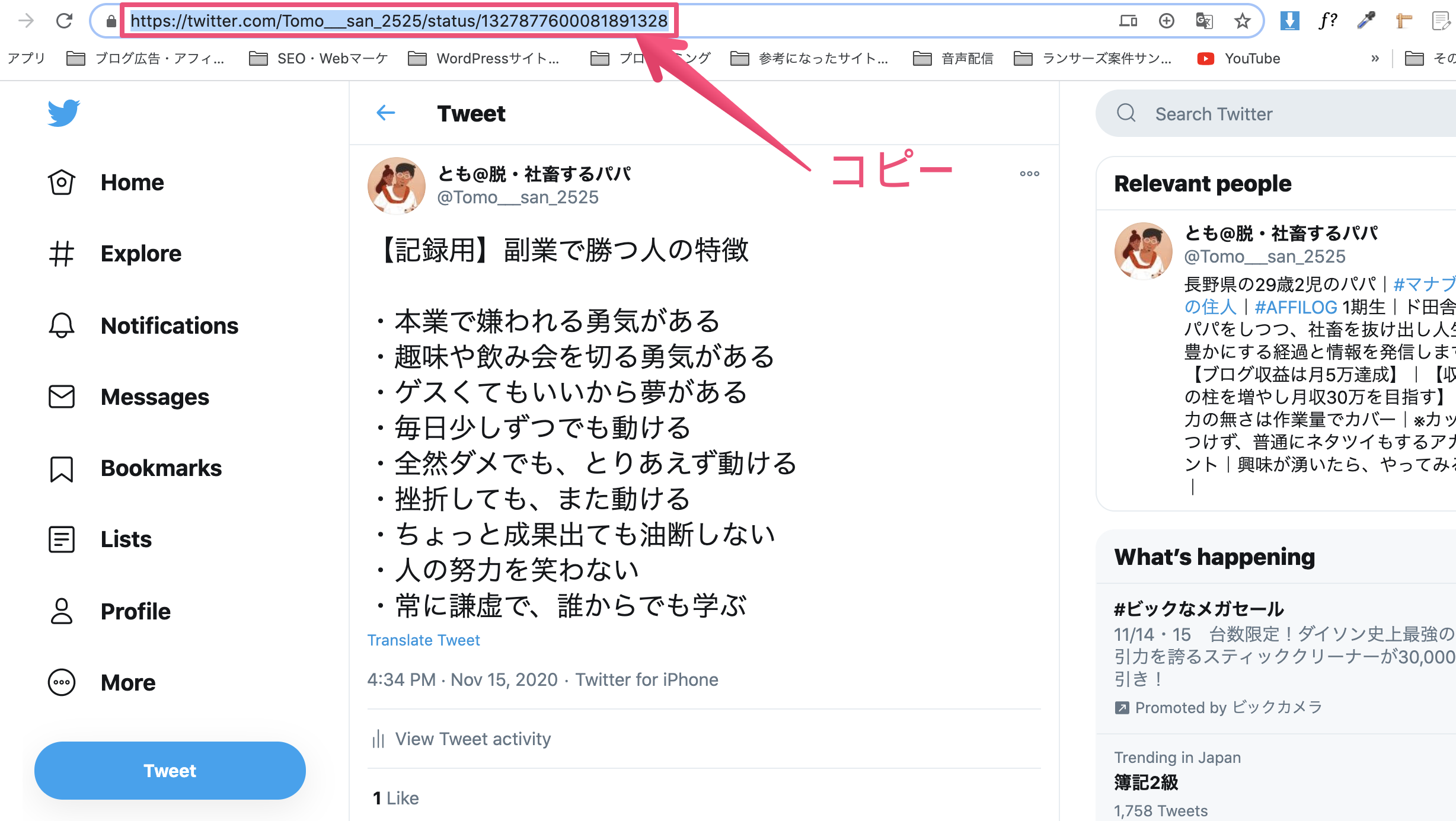
まずはPCで使用したいツイートのURLをコピー。

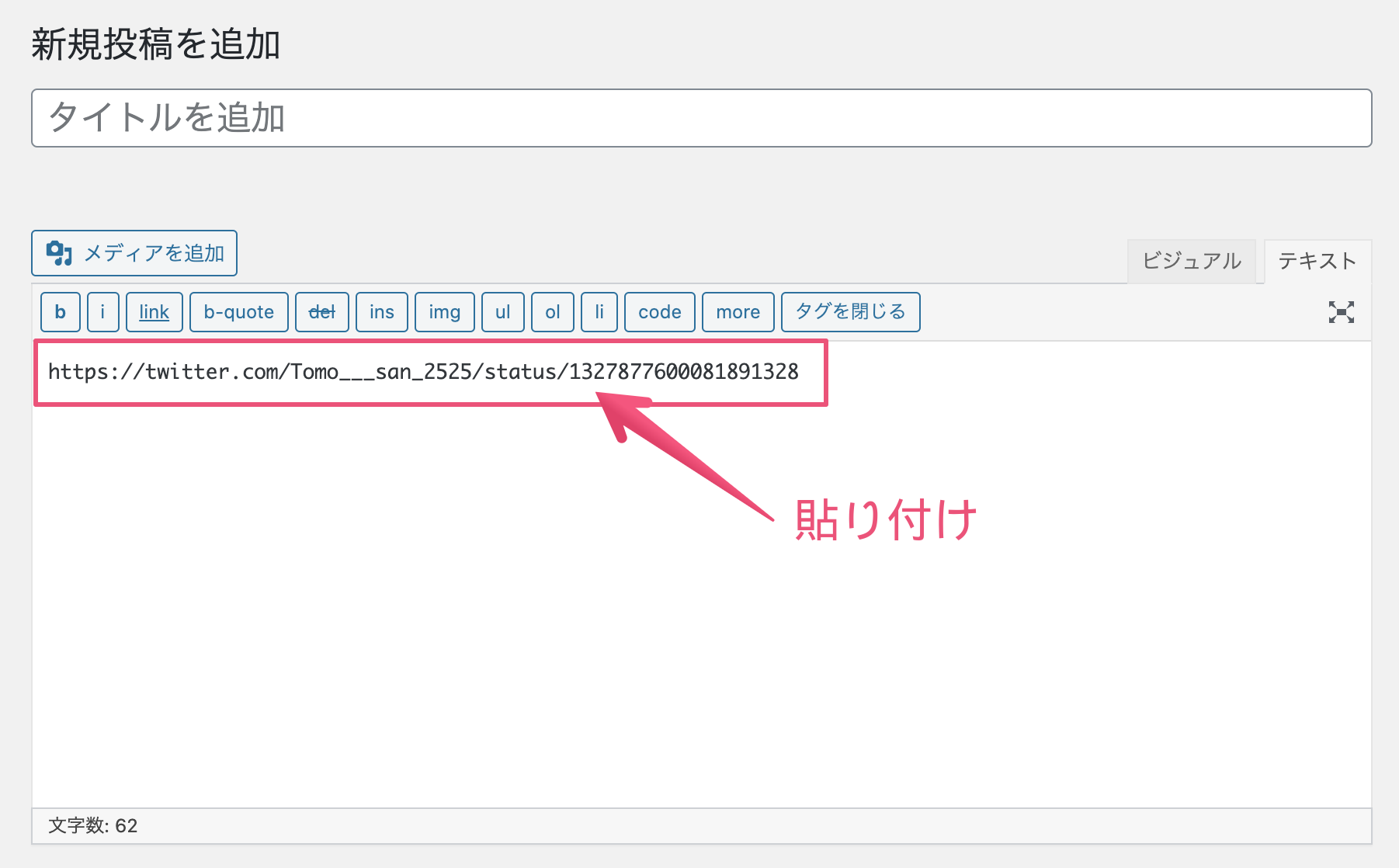
WordPressのテキストエディタで、URLを貼り付ければ完了です。


WordPressではTwitterのURLを貼り付けるだけで自動表示してくれます
埋め込み用コードを使う方法
埋め込み用コードを使うと、背景色やリプライのみ表示、などのカスタマイズが可能になります。
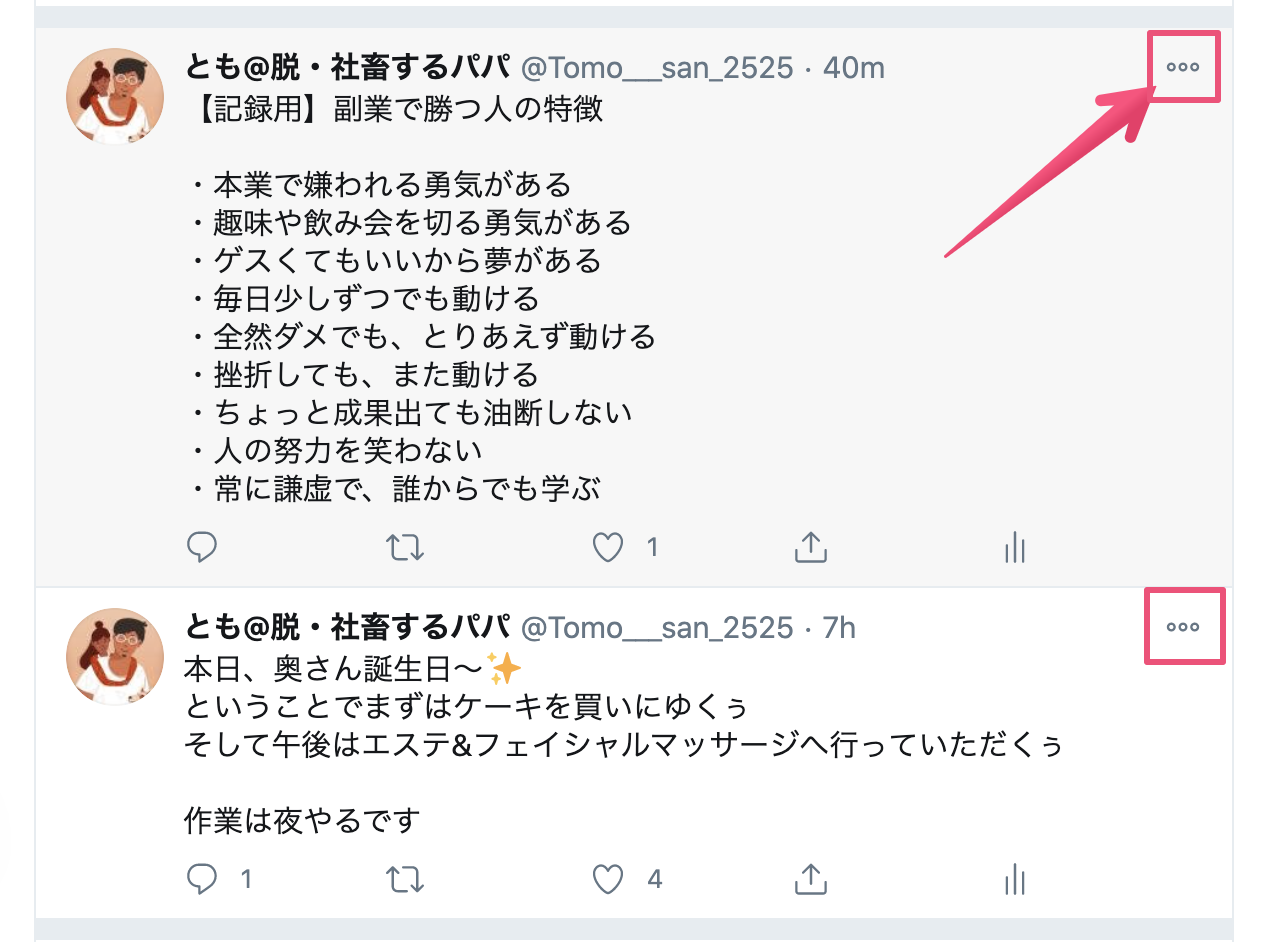
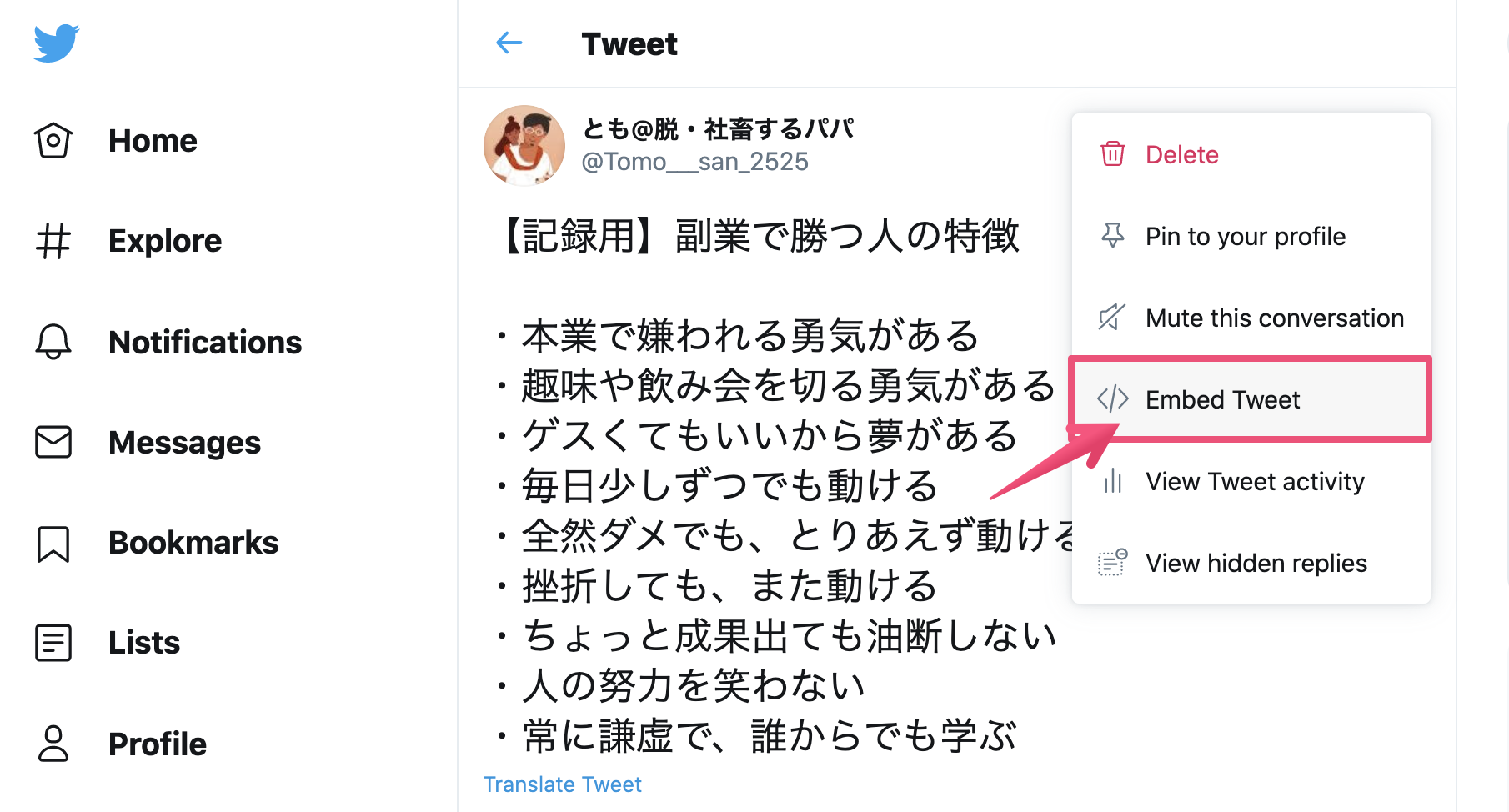
まず、埋め込みたいツイートの右上「・・・」となっているボタンをクリック。

表示されるメニューのうち、「Embed Tweet」を選択します。

※ページが和訳されていれば、「ツイートを埋め込む」と表示されているはず
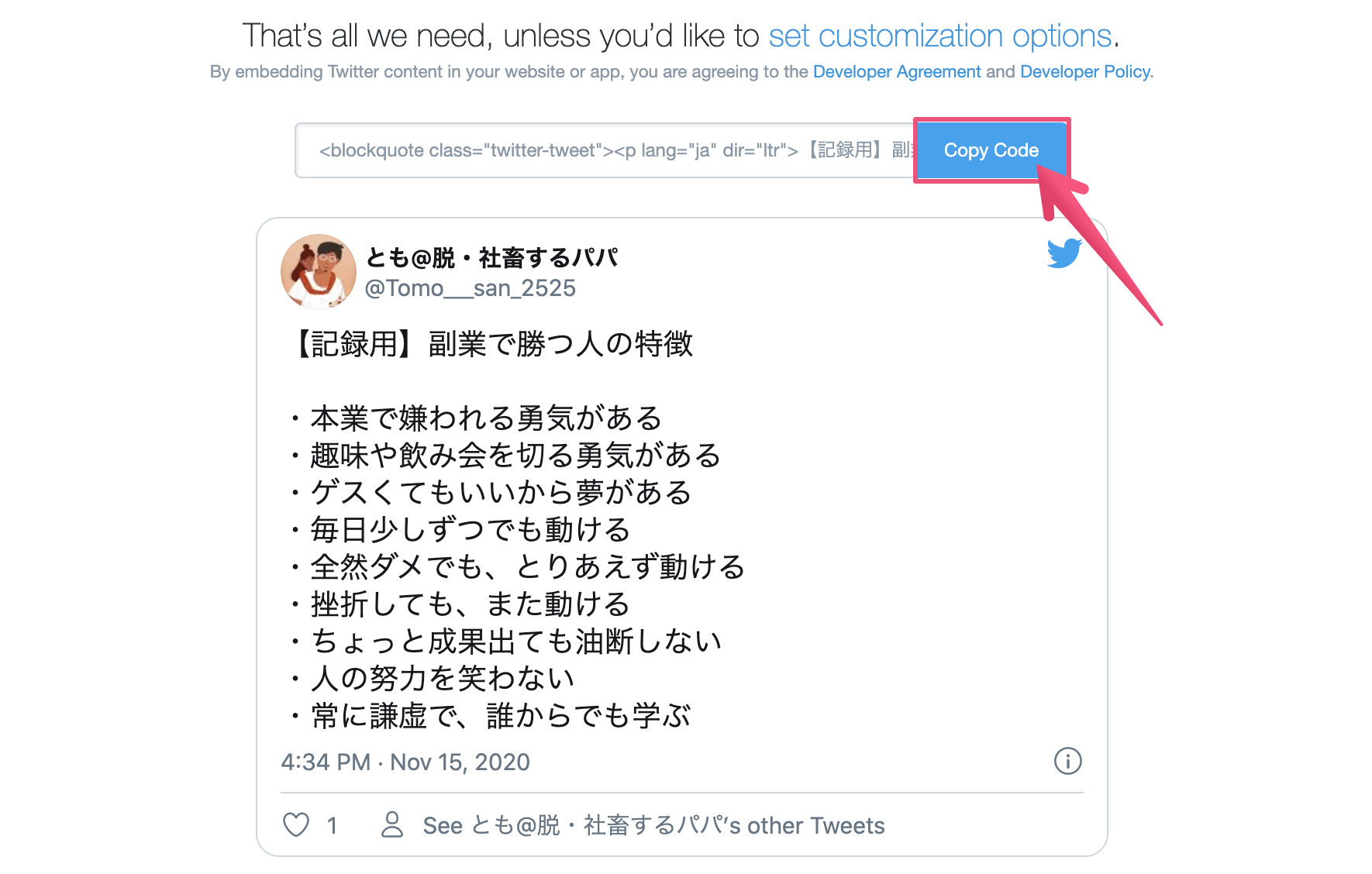
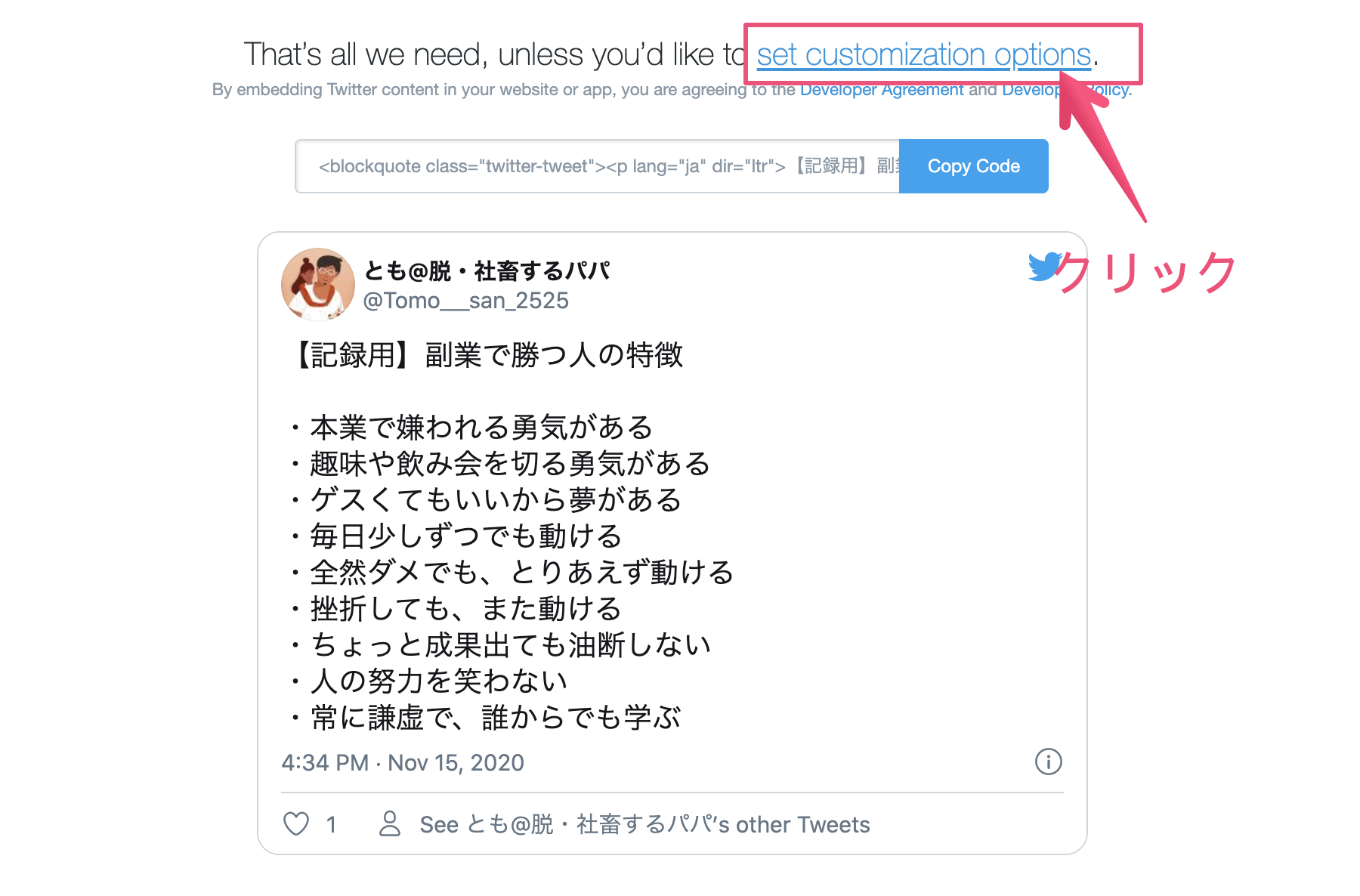
すると別タブが開くので、下記のように「Copy Code」をクリックしましょう。

Copy Codeをクリックで埋め込み用コードをコピーできます
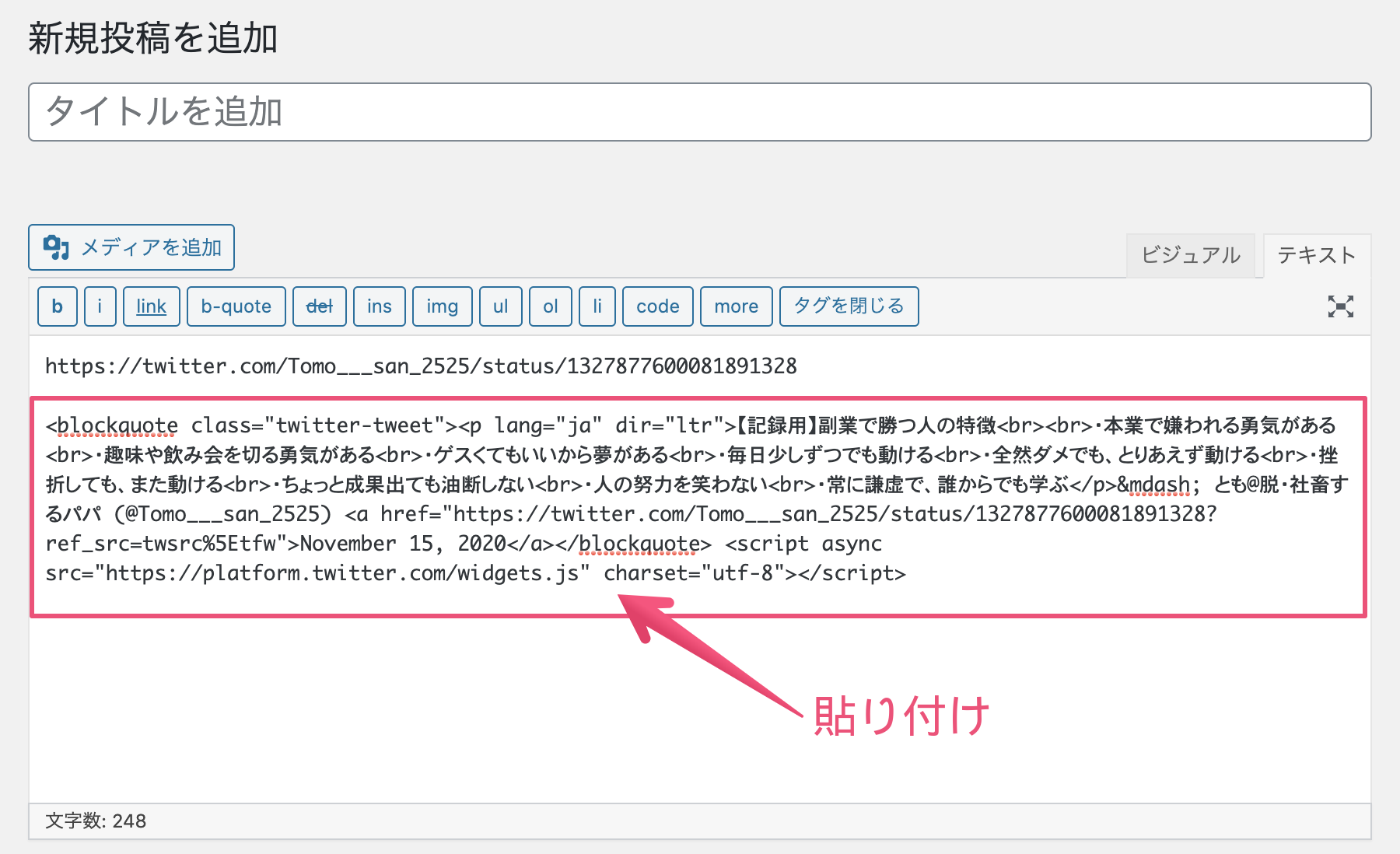
それを、先ほどと同様WordPressのテキストエディタにペーストすればOKです。


これで埋め込み完了
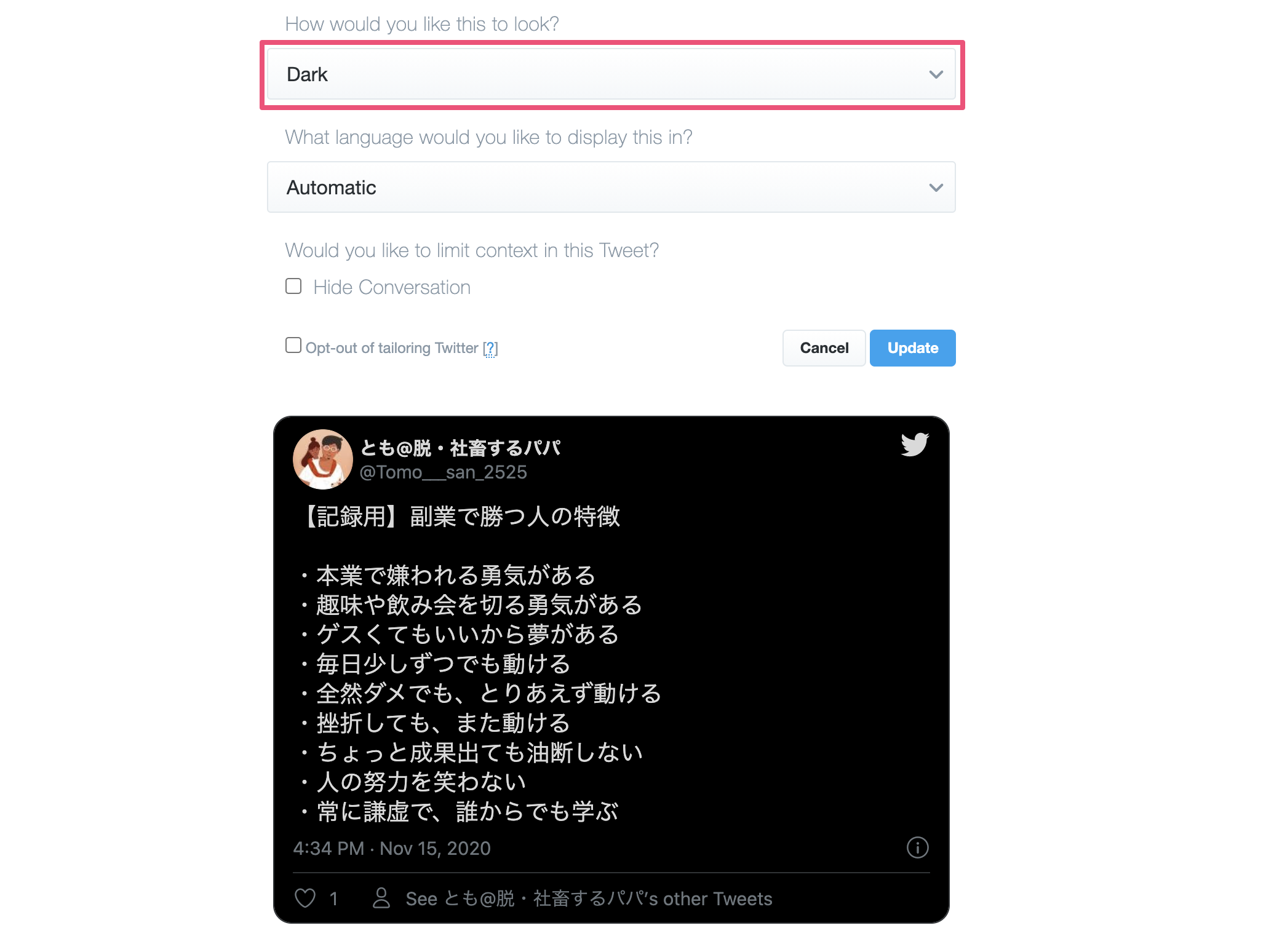
※なお、埋め込みコードを使う場合、背景色を変えたり、ツイートに対するリプライのみを抜粋して貼り付けるなどのカスタマイズが可能。

set customization optionsをクリックでカスタマイズ可能です

ブログのデザインによっては、ダークの方が合っている場合もありそう
なお、これらはテキストエディタのコードに直接追記してもOK。
用途に合わせて書き換えればOKです。
その②|ブログにタイムラインを埋め込む方法
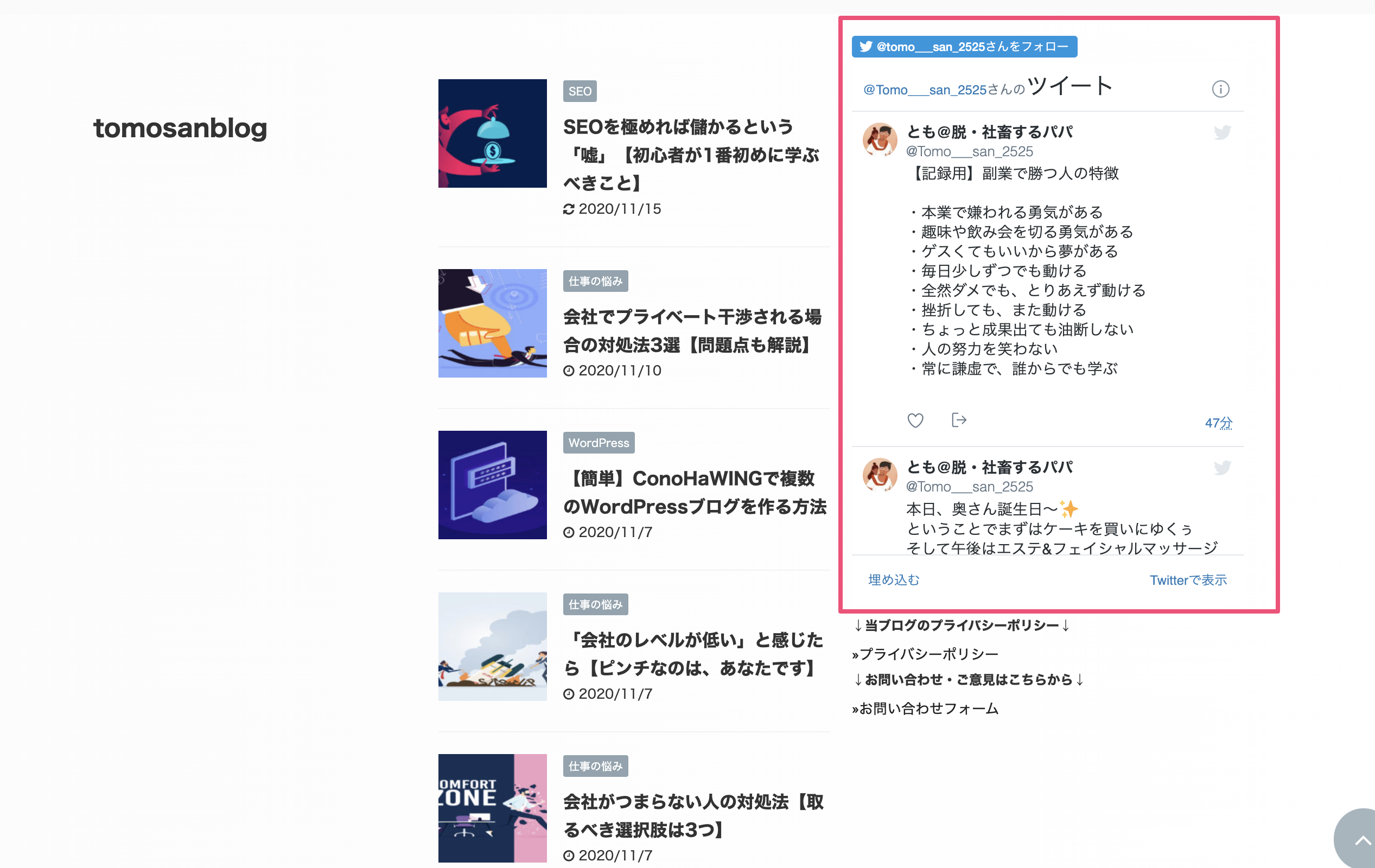
タイムラインとは、ツイートの一覧表示みたいなもの。

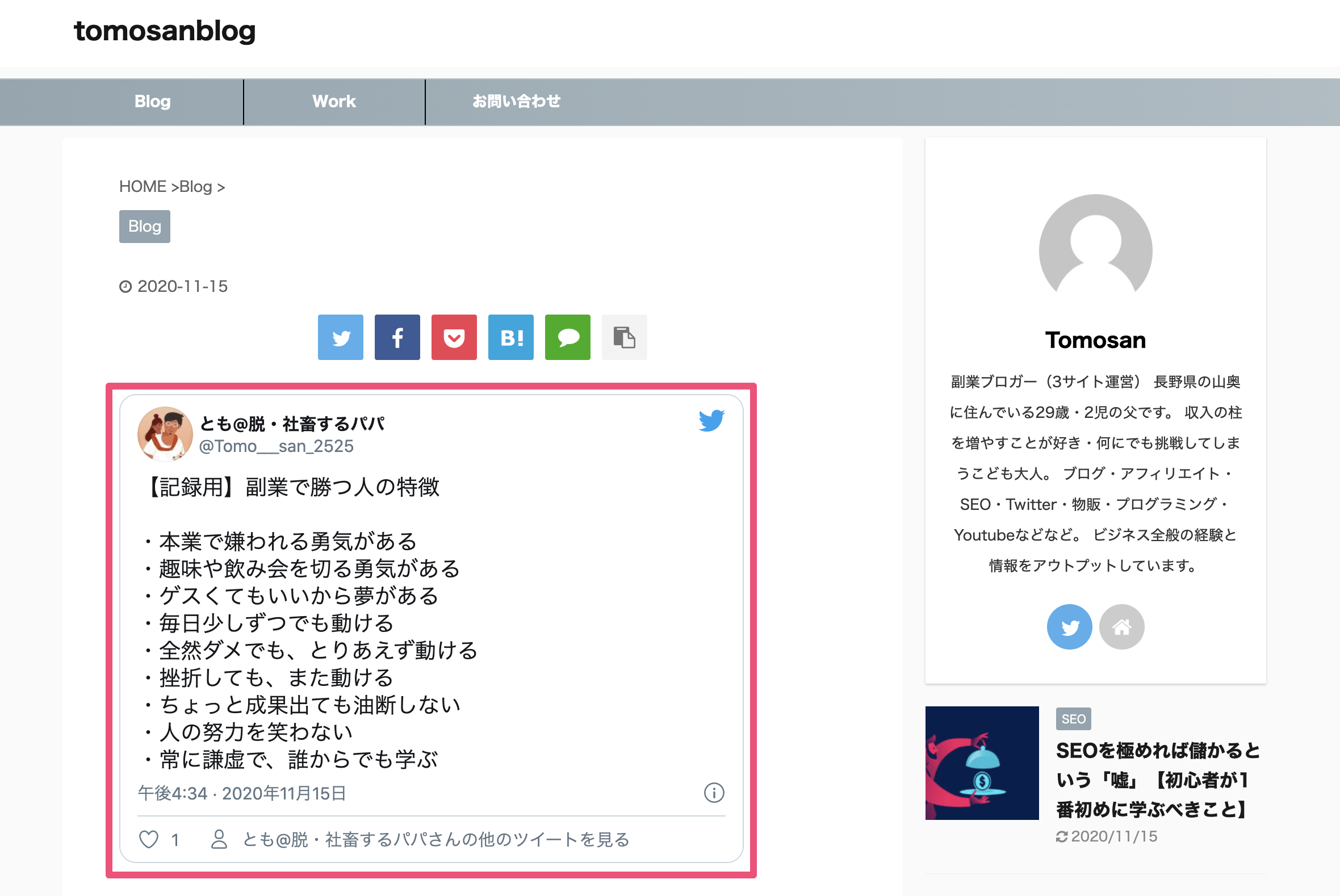
↑当ブログで言うと上記の部分。
ウィジェットを使えばカンタンに実装できます。もちろん記事中にも埋め込みが可能。
まずは、»TwitterPublishへ。
※ブックマーク推奨!今後もすぐ使えるようにしておきましょう。
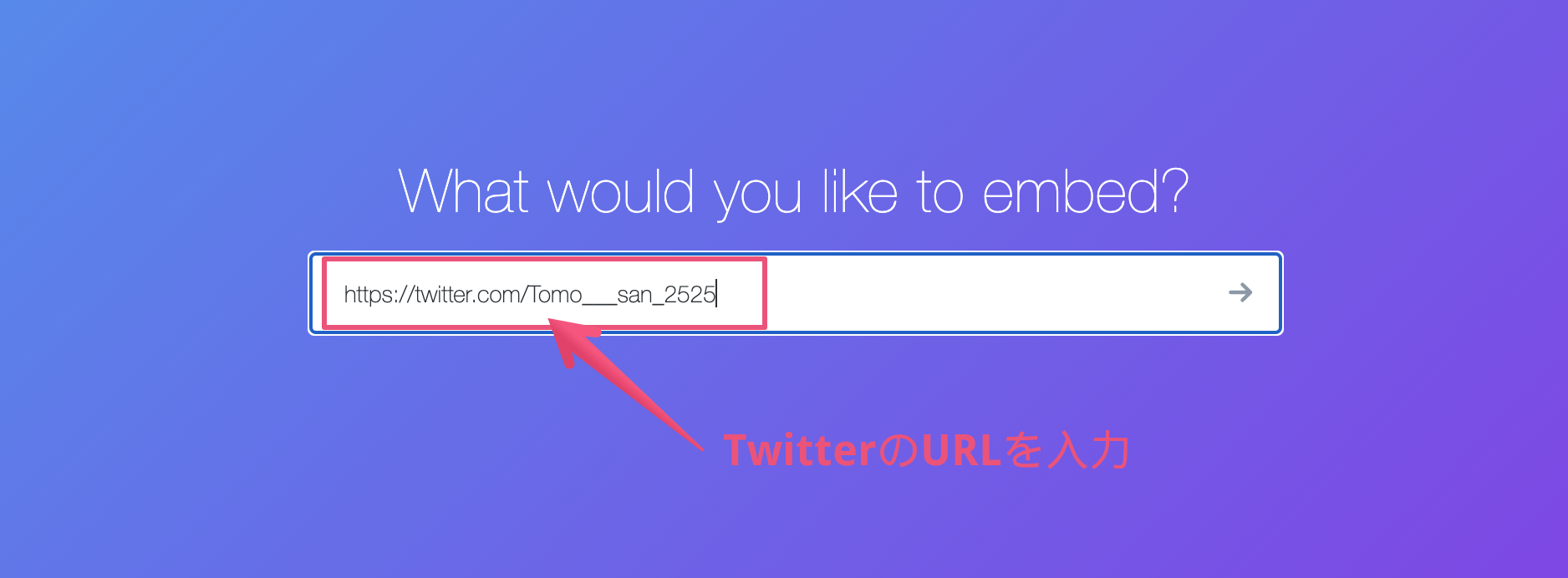
そこに、使用したいTwitterアカウントのURLを記入します。

記入できたら「→」ボタンをクリック
アカウントURLとは?
https://twitter.com/アカウント名(ツイッターID)
「@」は入らないので注意。PCで自身のアカウントにアクセスすれば、URLをコピペできます。
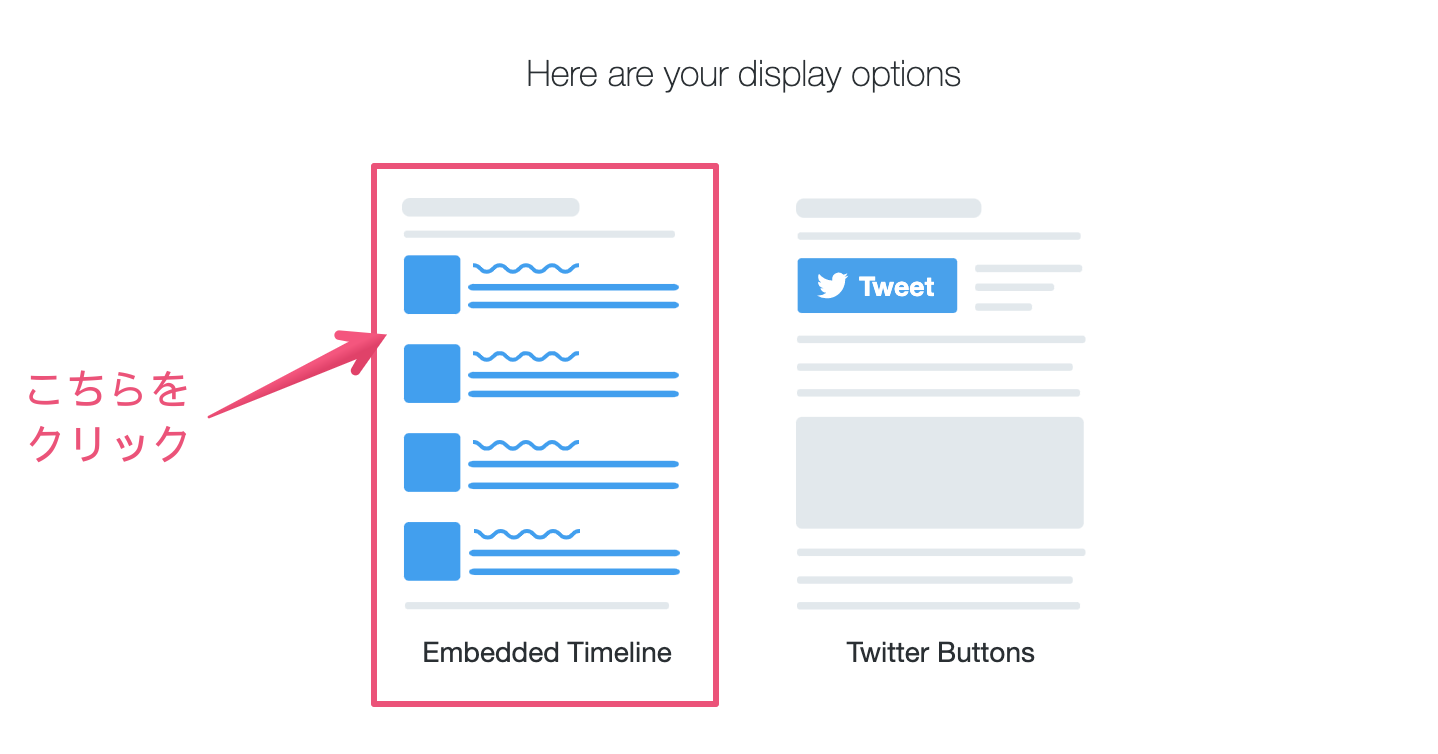
続いて表示オプションの選択。画面の左側、「Embedded Timeline」を選択しましょう。

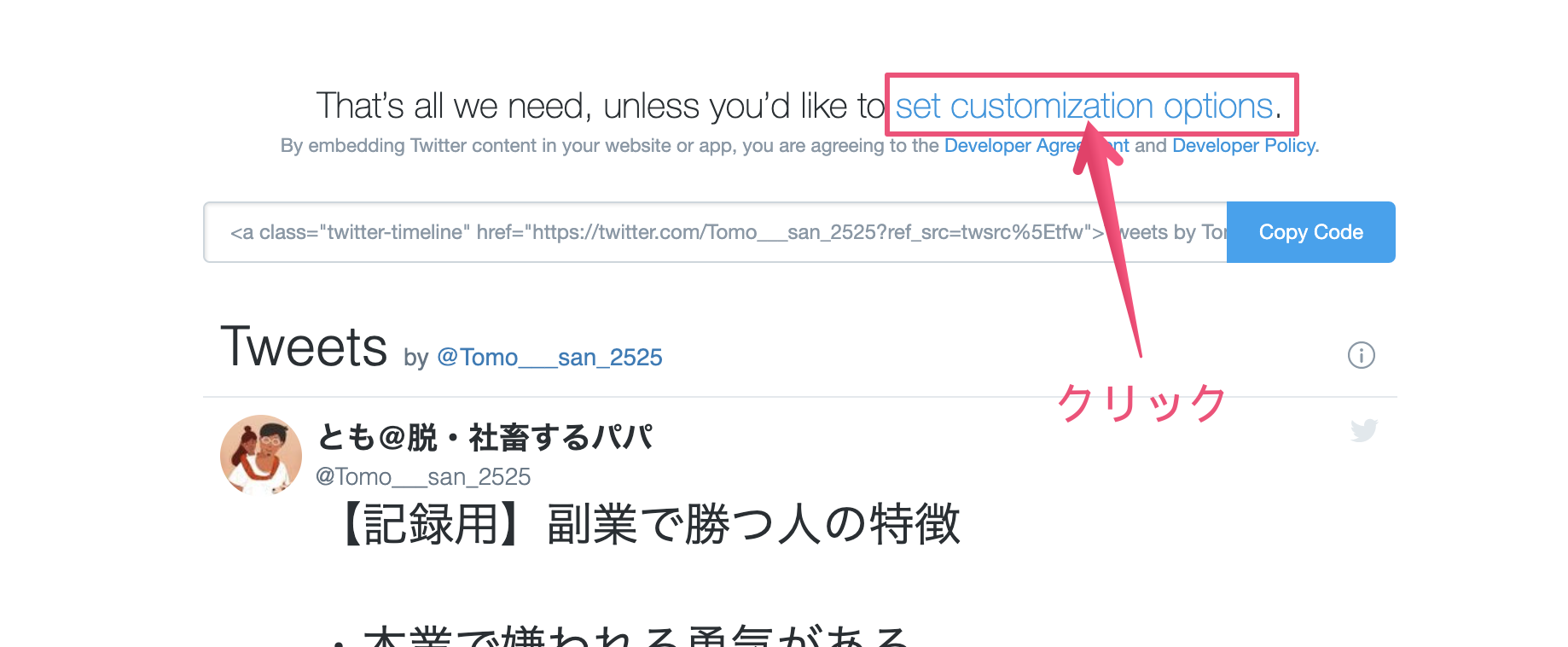
※ここでそのまま「Copy Code」をすると、タイムラインが延々と縦長に表示されてしまいます。
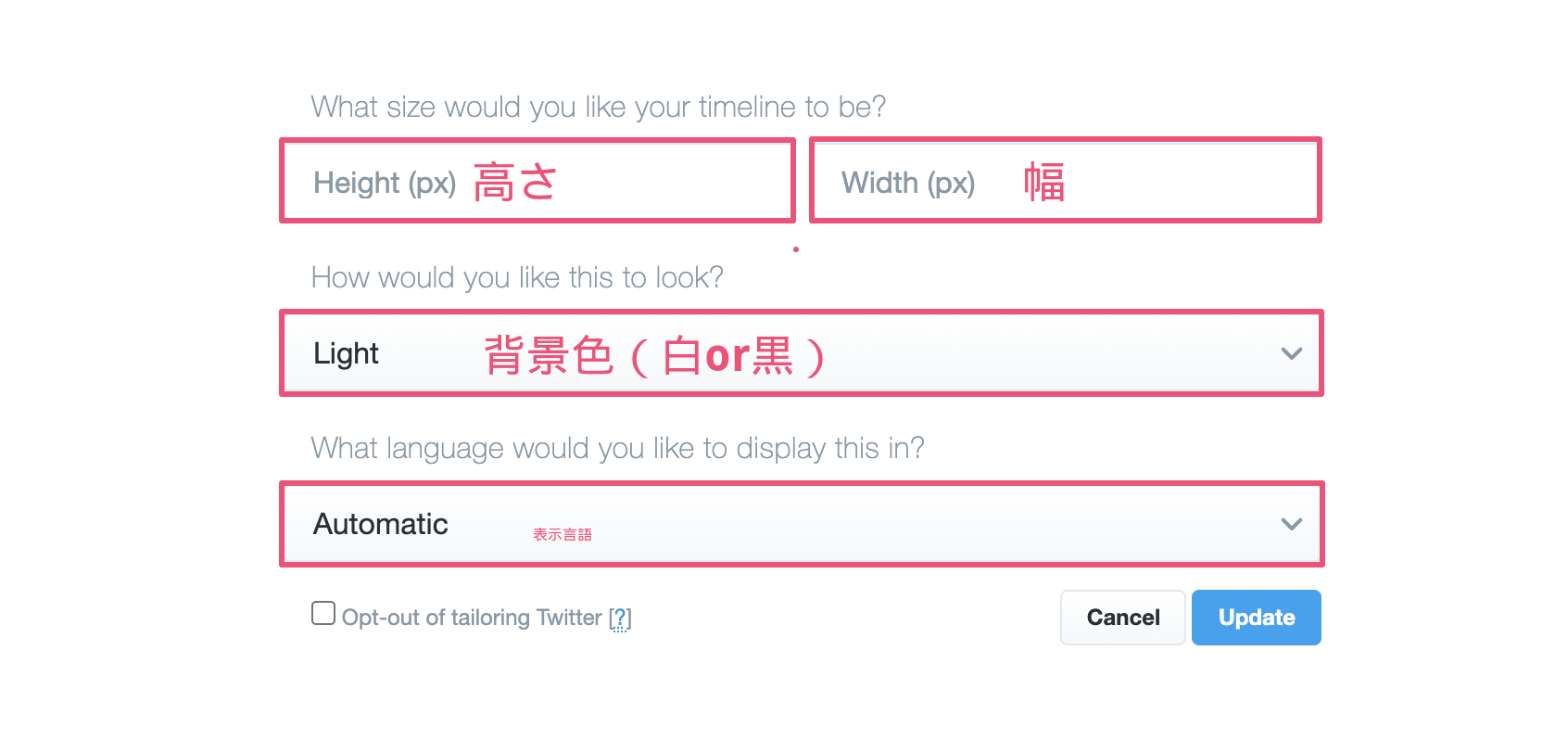
表示される高さ・幅を、「set customization options.」と書いてあるリンクから行うべし。

表示したいサイズに合わせて、色々といじってください。

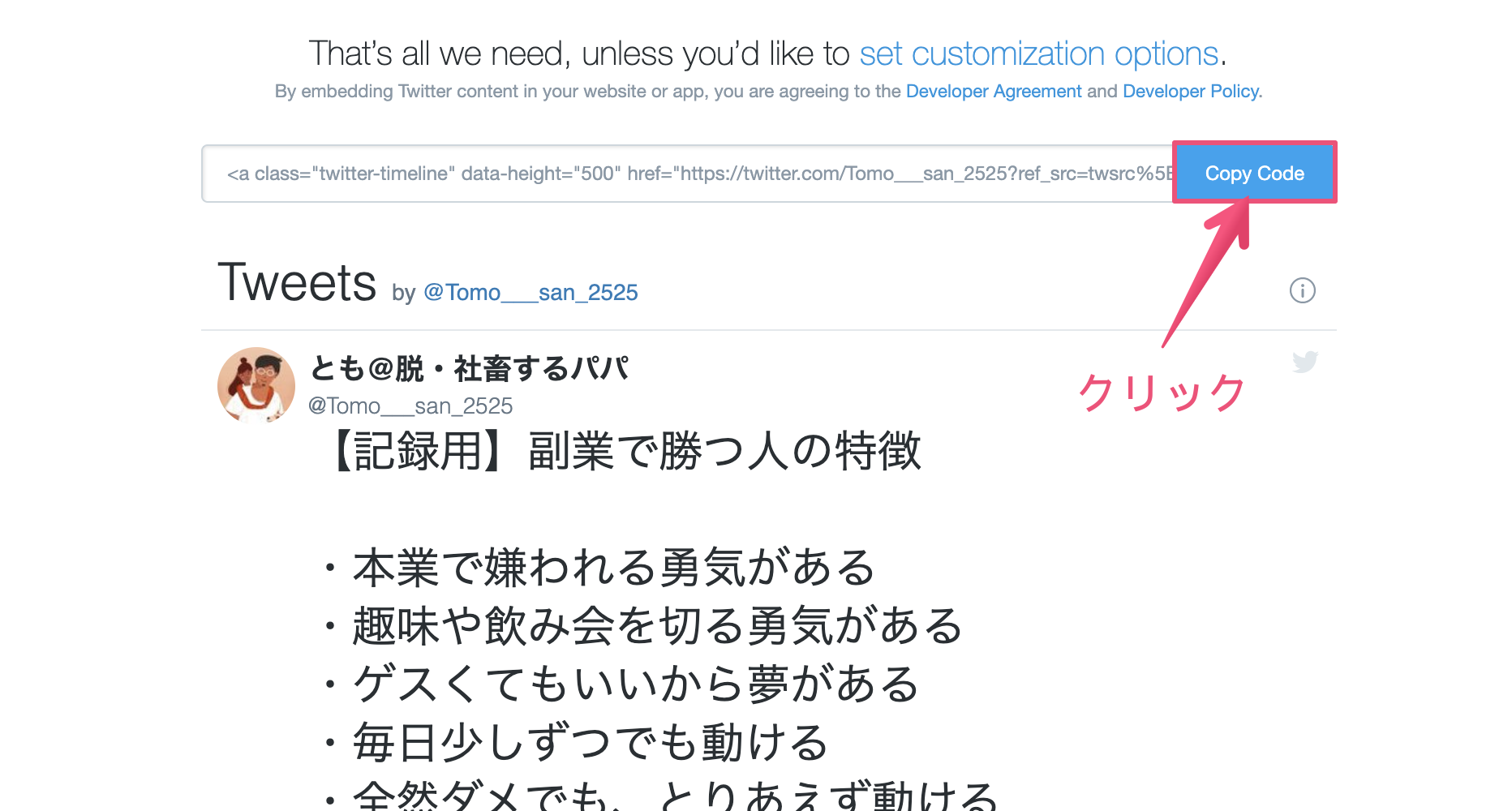
あとは、「Copy Code」して、WordPressのテキストエディタ・もしくはウィジェットのカスタムHTMLに貼り付ければOKです。

ブログにTwitterを埋め込む際の注意点3つ【SEO効果を上げるコツ】

- 埋め込みすぎるとサイトが重くなる
- ツイート埋め込み + テキスト表示もすべき
- 著作権に注意
↑上記あたりは覚えておくべきかと。
注意点その①|埋め込みすぎるとサイトが重くなる
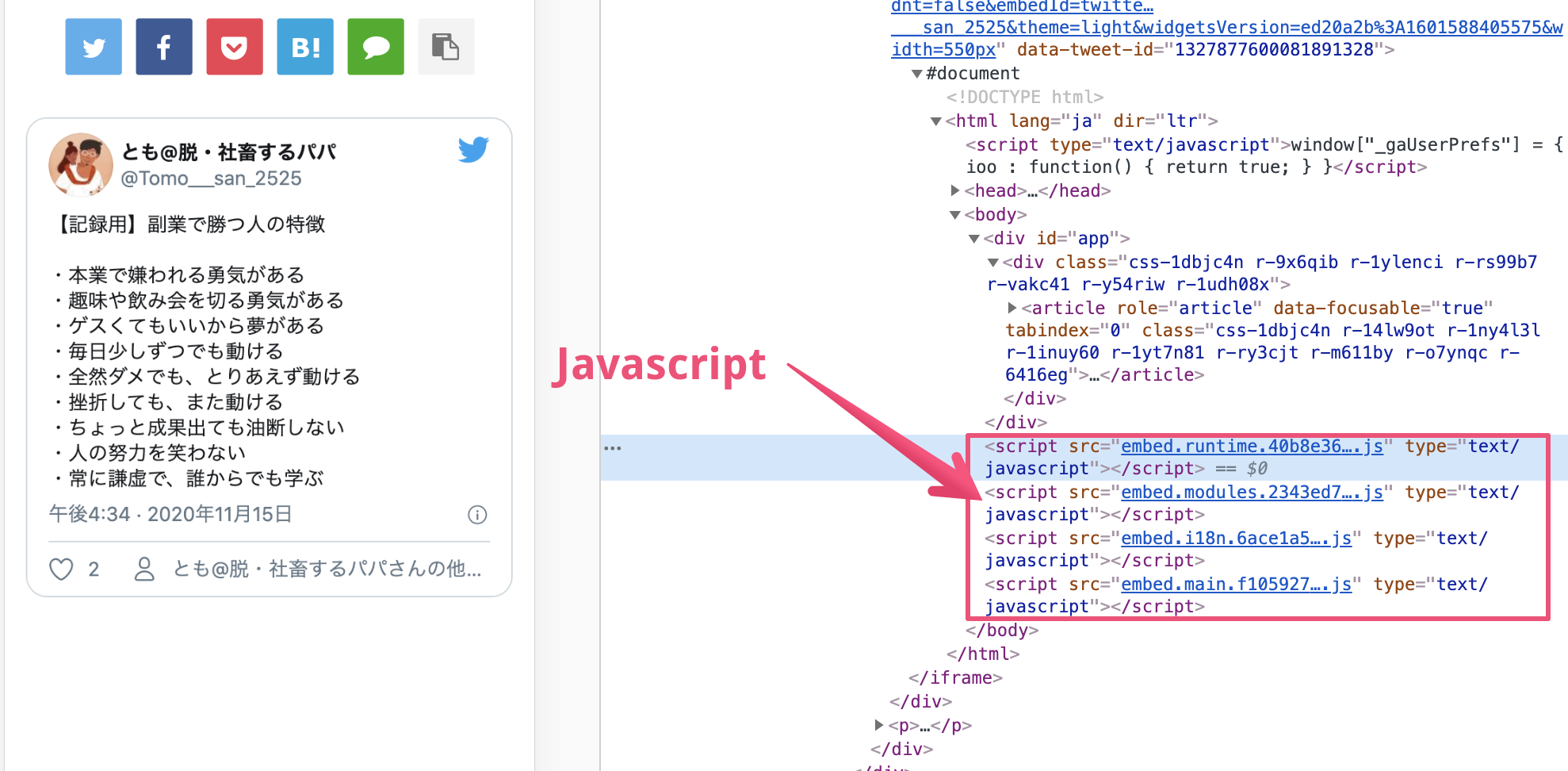
Twitterを表示するときにJavascriptというプログラミングコードが書かれ、これがサイトを重くする原因。

これがJavaScriptです
むやみやたらにツイートを貼ると、動的なプログラミングコードが増え、サイト表示が遅くなる可能性あり。
- HTML ← 文章や画像を表示するコード
- CSS ← デザインを司るコード
- Javascript ← Webページに動きをつけるためのコード
↑ざっくりと上記でして、Javascriptはサイトを重くする原因、と覚えておけばOK。
本当に必要な分だけを埋め込むのがコツです。
注意点その②|ツイート埋め込み + テキスト表示もすべき
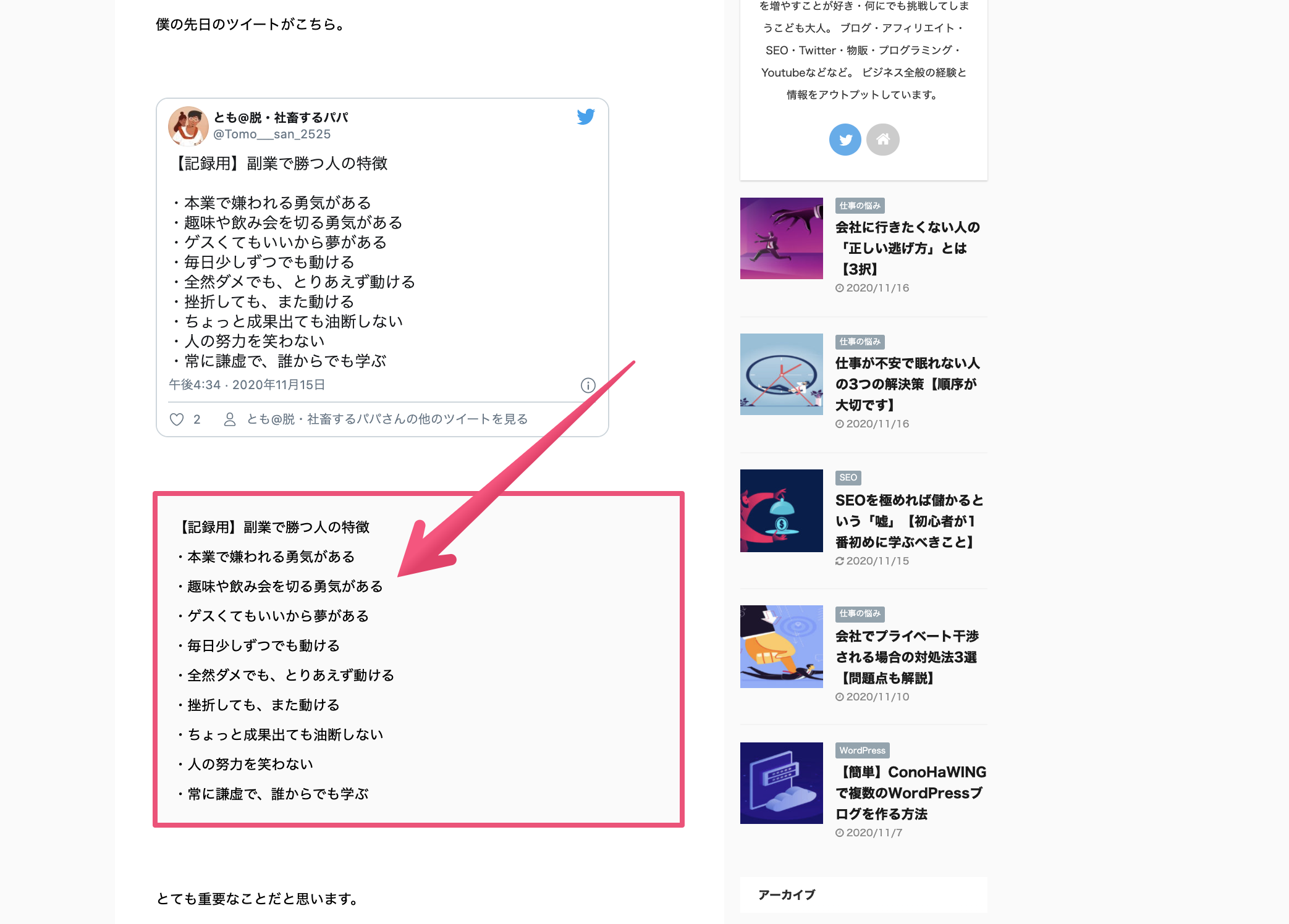
Googleクローラーが、ツイートの文章を正しく解釈している保証がないため。
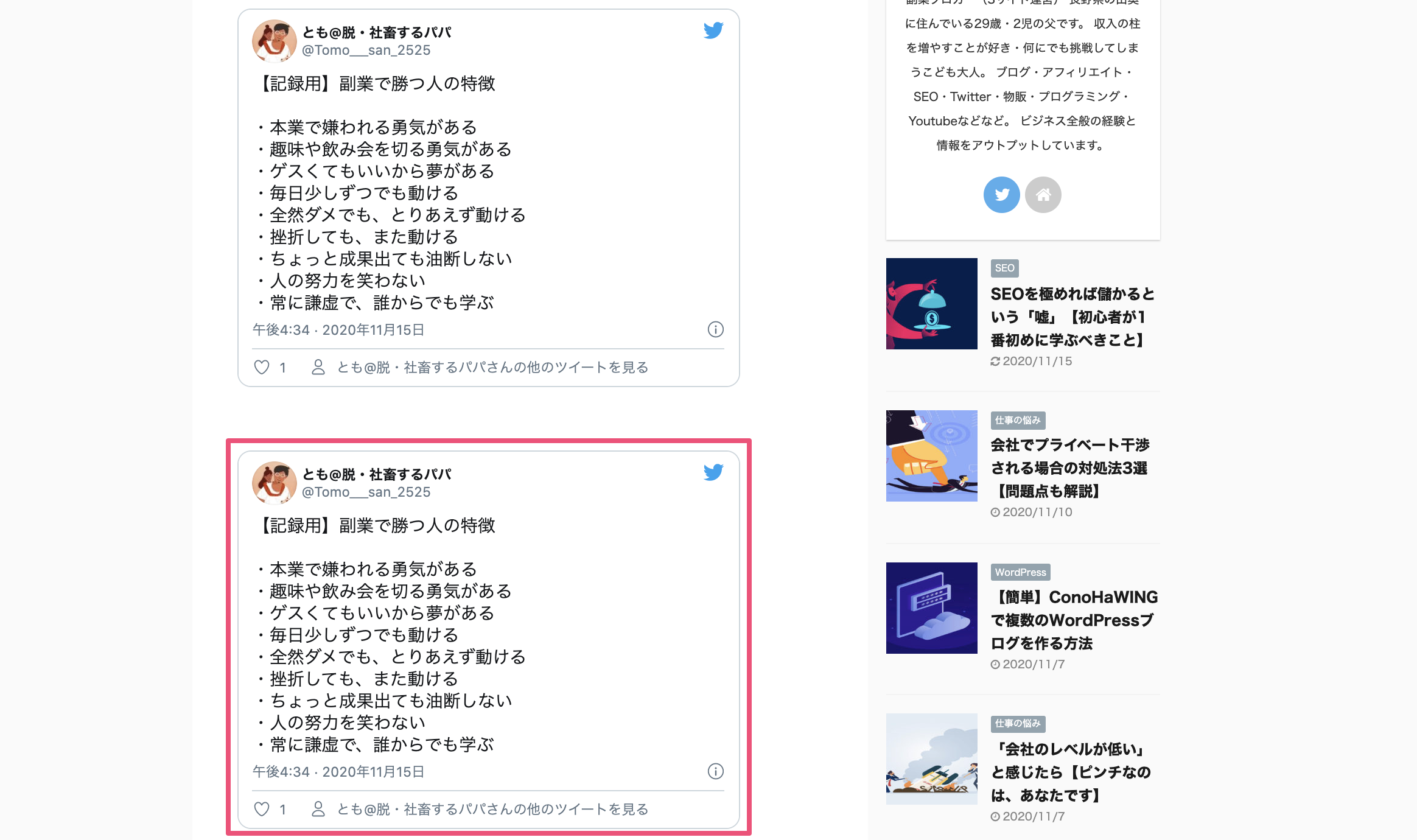
例えば、下記のような感じですよね。

↑こんな感じで、全く同じ文章or要点のみでもOK。
せっかく良い文章を埋め込んでいるのに、Googleから「存在しない」と見なされていたらもったいない。
ツイート埋め込みとは別に、テキストでも表示しましょう。
注意点その③|著作権に注意
本記事で解説した方法のとおりに埋め込みをするのは、著作権上まったく問題なし。
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、投稿または表示することによって、当社が、既知のものか今後開発されるものかを問わず、あらゆる媒体または配信方法を使ってかかるコンテンツを使用、コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンス(サブライセンスを許諾する権利と共に)を当社に対し無償で許諾することになります(明確化のために、これらの権利は、たとえば、キュレーション、変形、翻訳を含むものとします)。
このライセンスによって、ユーザーは、当社や他の利用者に対し、ご自身のツイートを世界中で閲覧可能とすることを承認することになります。
Twitterサービス利用規約より引用
カンタンにいうと、ツイートをした時点で「世界中」に向けて投稿したと見なされるってこと。
なので、正規の方法でそれを埋め込むのであれば、たとえ他人のツイートであっても著作権違反にはなりません。
いっぽう、注意すべきはこちら。
- スクリーンショット(=画像)で掲載
- 添付されている画像のみ引っ張ってくる
↑これらは「正規の方法」とは見なされないので、無断転載と捉えられる危険性あり。
著作権違反すると、Googleから一発退場くらいます。
あくまでも本記事の方法を使うのが前提、と覚えておきましょう。
ブログにTwitterを埋め込むメリットと活用事例

- 記事のオリジナリティアップ
- 記事の客観性アップ
- 記事の信頼性アップ
↑上記がメリット。けっこう活かせます。
メリット①|記事のオリジナリティアップ
自分の生のツイートを掲載した時点で、他とカブる可能性はゼロになります。
記事のオリジナリティは非常に重要。検索1位の記事をコピペしても、Googleから見向きもされません。
Twitter埋め込みでオリジナリティを上げる方法はけっこう皆が使っていて、
- ブログで伝えたいことを要約しツイート
- ツイートを記事の冒頭に埋め込み
- 「僕のこのツイートを深掘りして解説します」などと繋げる
↑こういうのが流行ってますね。
- Twitter ← 140文字制限付きのブログ
- ブログ ← 文字数制限なしのブログ
↑イメージはこんなところでしょうか。
誰でもカンタンに記事にオリジナリティを出せる方法なので、ぜひお試しあれ。
メリット②|記事の客観性アップ
誰かのツイートを引用し埋め込むことで、記事の客観性が高まります。
なぜなら「あなたの発言」だけ書いてある記事より「みんなの発言」が書いてある記事の方が客観性が高いから。
- 商品紹介の記事
- 口コミ・レビュー記事
- その他アフィリエイト記事
↑こういったジャンルでゴリゴリ稼ぐには、読者を信じさせなきゃならない。
あなたの意見も大事ですが、客観性のためにTwitterから「世間の声」を引っ張ってきましょう。
メリット③|記事の信頼性アップ
- インフルエンサーのツイート
- 専門家のツイート
- 公式マーク付きのツイート
↑こういった埋め込みをすることで、「この記事に書いてあることは正しい!」と思わせられる。
あなたの意見・知識は、もちろん正しい。
でも、あなたが書いたことを読者が「信じるかどうか」は別です。
Twitterで、自分よりもフォロワーが多い人やそのジャンルの専門家に「代弁」してもらうことで、カンタンに信頼性が高められます。
こんな感じで、Twitter埋め込みにはけっこう色々な活用方法があるので、ぜひ覚えておきましょう。
それでは、本記事は以上です。
