
↑WordPressブログの初心者さんに向けて、目次の作り方を解説します。
- ブログ目次の作り方【コピペでOK/プラグイン不要です】
- ブログには目次をいれるべき?メリットを解説します
まずはじめに重要なこと。目次はプラグインを使わず、手入力で作りましょう。
特に目次なんかは手書きでも全然作れるので、プラグインに頼ってサイトを重くするのは非常にもったいないです。
SEOに詳しい人は、絶対に目次のためなんかにプラグインを増やしたりしません。
それでは、見ていきましょう〜。
※WordPressのテキストエディタを使うことが前提です。
SEOに最適化させるには、Gutenbergやビジュアルエディタではダメ。トップ層と同じ土俵に立つためにも、まずはテキストエディタで正しいHTML構造の記事を書けるようにしましょう。
-

【必見】ブログ執筆で必須のHTMLタグとよくある「失敗例」まとめ
↑テキストエディタに不安がある人は、まず上記の記事からどうぞ。
ブログ目次の作り方【コピペでOK/プラグイン不要です】

WordPressのテキストエディタにて、下記のコードを使いましょう。
目次用のHTMLコード
以下をコピペでOKです。
<ol>
<li><a href="#01">大見出し①(ここに見出しのテキストを書く)</a>
<ol>
<li><a href="#02">小見出し①-1</a></li>
<li><a href="#03">小見出し①-2</a></li>
<li><a href="#04">小見出し①-3</a></li>
</ol>
</li>
<li><a href="#05">大見出し②(ここに見出しのテキストを書く)</a>
<ol>
<li><a href="#06">小見出し②-1</a></li>
<li><a href="#07">小見出し②-2</a></li>
<li><a href="#08">小見出し②-3</a></li>
</ol>
</li>
<li><a href="#09">大見出し③(ここに見出しのテキストを書く)</a>
<ol>
<li><a href="#10">小見出し③-1</a></li>
<li><a href="#11">小見出し③-2</a></li>
<li><a href="#12">小見出し③-3</a></li>
</ol>
</li>
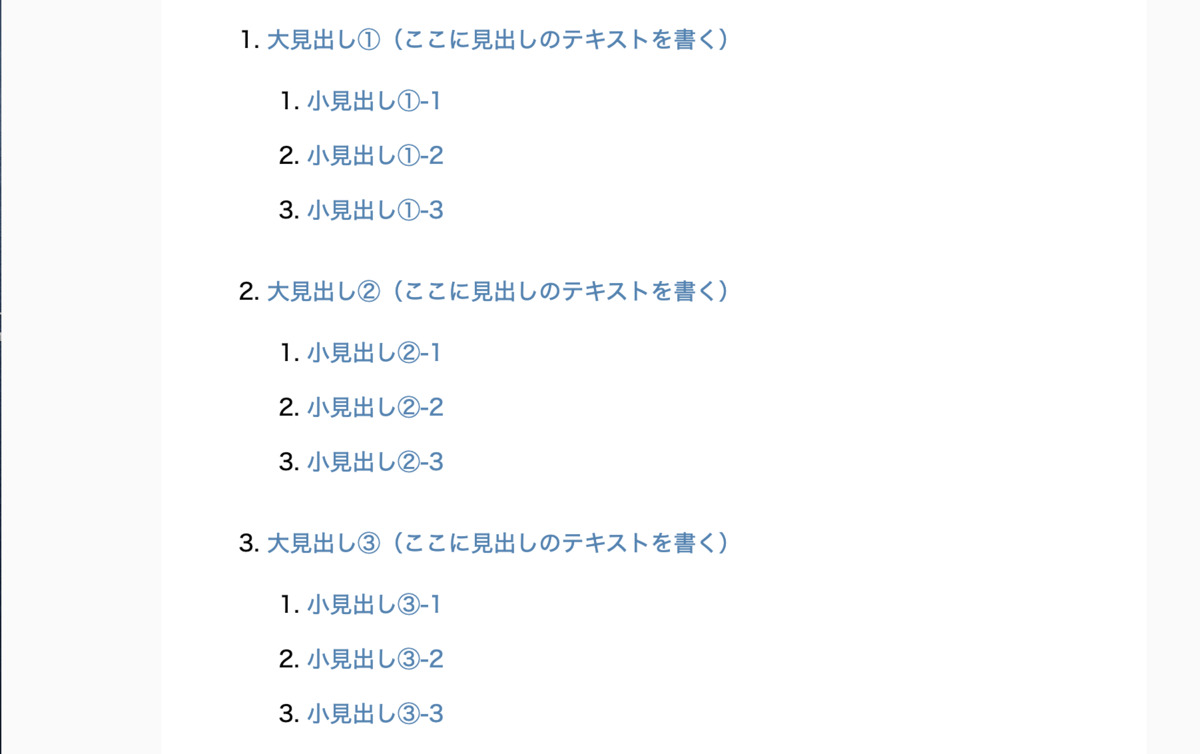
</ol>↑はい。上記のとおり。これを実際に表示すると、こうなります。

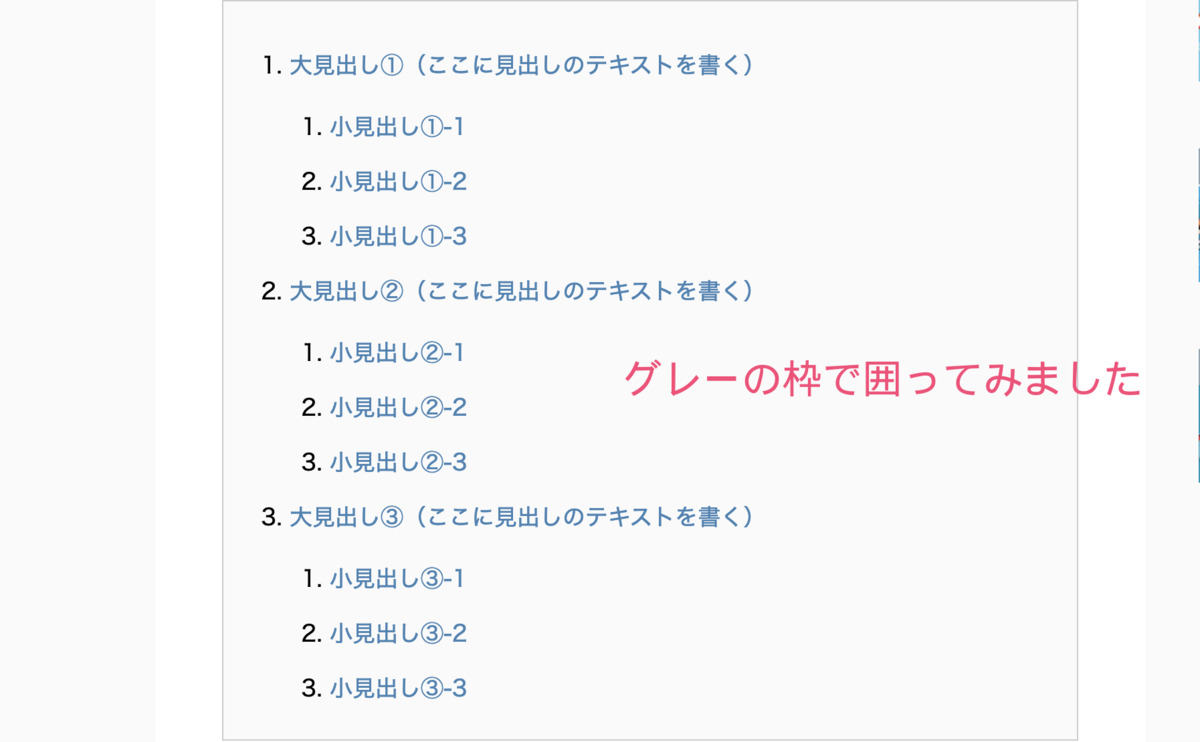
あとは、見出しにカラー枠を付けたい場合など、お使いのテーマによってスタイルを付けてあげてください。

これで、目次はOK。
あとは、それぞれの見出しにidをつけてあげれば、目次をクリックすると該当する見出しへ飛ぶように設定できます。
見出しへidを付ける方法
下記のように記述します。
<h2 id="01">大見出し①</h2>
<h3 id="02">小見出し①-1</h3>↑はい。こんな感じで、それぞれの見出しにidという属性を持たせてあげればOK。
なお、記事の構成を正しく作る方法は、下記記事で。
-

ブログの文章構成と読まれる文章の書き方まとめ【ライティング入門】
いちおう、「全然意味がわからない・・・」という人向けに、それぞれのHTMLタグの意味について下記にまとめておきます。
目次に必要なHTMLタグ
- olタグ 番号付きの箇条書きを作る
- liタグ 箇条書きのリストを作る
- aタグ リンクを生成する
- href="#01" 「01」というidがあるところへリンクさせる
【注意】目次用プラグインはラクだけど、サイトが一気に重くなる
有名な目次作成プラグインは下記のとおり。
- Easy Table of Contents
- Table of Contents Plus

Easy Table of Contents

Table of Contents Plus
↑たしかに、これらをインストールして有効化しておけば、記事を書くだけで、目次を自動で生成してくれます。
重たいサイトは、それだけでGoogleから嫌われ、検索上位に行けなくなります。
目次なんてカンタンなHTMLコードだけで作れるので、この方法はぜひ覚えておきましょう。
ブログには目次をいれるべき?メリットを解説します

メリットはシンプルで、「ユーザビリティ」が向上すること。
ユーザビリティとは?
あなたのサイトを見に来るユーザー(=読者)の「使いやすさ」のこと
カンタンに言うと、目次があると「便利」「使い勝手がいい」ってことです。これが、結果としてSEOにも大きく影響する。
使い勝手がいいサイトは、SEOで有利になる
下記のとおり。
使い勝手がいいサイト
- 他よりも長く記事を読んでもらえる
- 「うわ、ごちゃごちゃだ。別のサイト行こ」というユーザーを減らせる
↑こういうことになり、「直帰率」とか「セッション継続時間」とか「滞在時間」っていう数値が、良くなっていくわけです。
Googleアナリティクスを入れている人は、目次でどのようにユーザビリティが向上するか、ABテストしてみるのもいいでしょう。
ABテストの例
- A:目次を入れずに1ヶ月計測 → やや、滞在時間が短い
- B:目次を入れて1ヶ月計測 → 滞在時間が、少し伸びた
↑もしこういう結果になれば、目次によってユーザビリティが向上したってことになりますね。
※なお、アナリティクス導入がまだの人は下記記事をどうぞ。
-

WordPressにGoogleアナリティクスを設定する手順【よくあるミスも解説】
ブログ用目次の作り方はカンタン。SEOで高得点を狙えるポイントになることも多いです。
ぜひ、プラグインなしで目次を使えるようになっておきましょう。
今回は以上です。
