
こういった人向けの記事です。
- HTMLタグの重要性とは【結論:全てのブログに関係あり】
- ブログでよく使うHTMLタグとその「失敗例」を解説【8個ある】
- ブログに必要なHTMLを勉強する方法【全ブロガーが学習すべき】
こんにちは、tomosan(@Tomo___san_2525)です。
プログラミングも独学しており、HTMLタグをSEOに最適化するのが得意です。
ブログ記事を書くときによく使うHTMLタグと、初心者によくある「間違い」を、すべてまとめます。
ブログは、HTMLの知識がなくても書けます。
しかし、HTMLを正しく使わないと、Googleからの評価を下げられてしまう恐れがあります。
とくに、HTMLタグを使わずに記事を書いている人は、思わぬ形で不適切なタグ配置になっていることもあります。
ビジュアルエディターやブロックエディター派の人こそ、HTMLの基本を押さえておくべきです。

この記事をすみずみまで読み、何かミスがあれば修正することをおすすめします!
正しいHTML記法を覚えて、SEOに強いブログ記事を作れるようになっていきましょう。
はじめに|HTMLタグの重要性とは【結論:全てのブログに関係あり】

ブログを書くならば、必ずHTMLタグを正しく使えるようにするべき。
なぜなら、あなたのブログの「検索順位」に大きく影響するからです。
Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略語です。
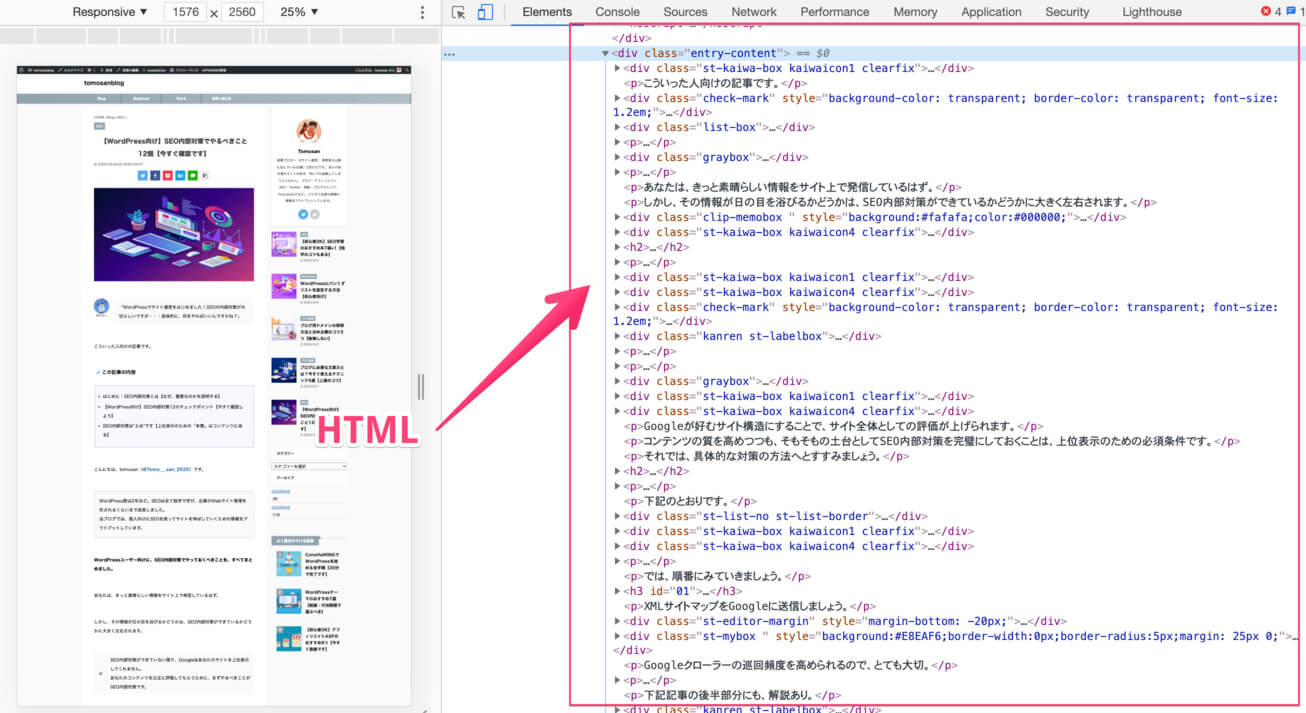
すべてのWebページは、HTMLでつくられています。

GoogleChromeで右クリック → 「検証」を押すと、そのページのHTMLコードを見ることができます。
Googleクローラーがあなたのブログをインデックスするときは、このHTMLの構造を評価します。
※「クローラー?はて?」「インデックス?なにそれ?」という人は、まず下記の記事からどうぞ。
-

【初心者向け】SEO順位決定の仕組みとたった1つの攻略法
HTMLタグには「意味」と「使いどころ」が決まっている【セマンティック】
※HTMLタグの持つ「意味」を、セマンティック(日本語で"意味合い")と呼んだりします。
HTMLタグが正しく書けないと、Googleから嫌われます。
なぜなら、そのページの"意味"が正しく伝わらないから。
あなたがどれだけ素晴らしい文章を書いたとしても、HTMLタグでその"意味"を伝えられなければ、Googleはあなたのサイトを上位表示してくれません。
そこにあるのが「見出し」なのか、「段落」なのか、あるいは「箇条書き」なのか。
Googleに"意味"を伝える唯一の方法が、HTMLタグです。
本文中によく出てくるタグの、正しい使い方を覚えておきましょう!
ブログでよく使うHTMLタグとその「失敗例」を解説【8個ある】

先に、まとめてリストアップしておきます。

分かりやすく解説しますよ!
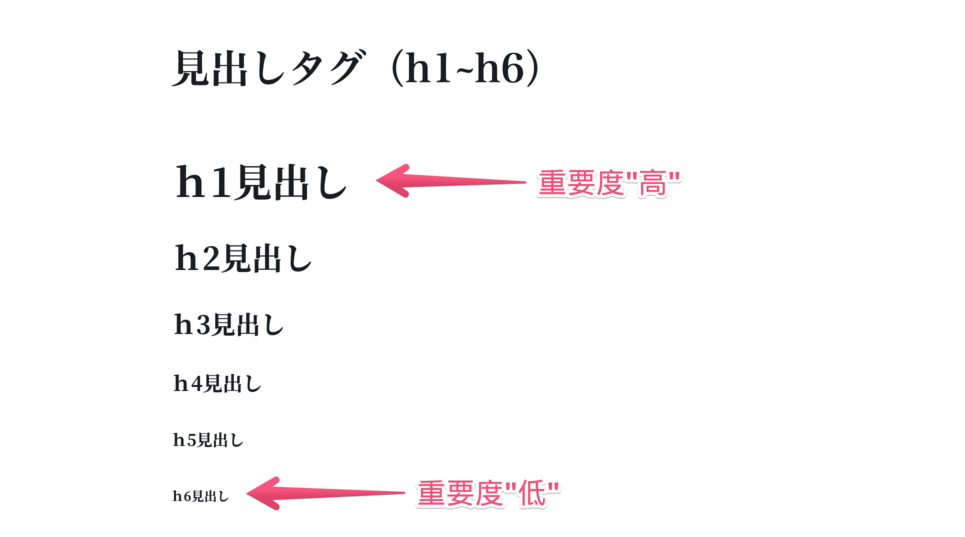
その①|見出しタグ
「Headline(見出し)」の頭文字を取り、h1、h2・・・のように書きます。
重要度が高い順に、h1からh6までが用意されています。

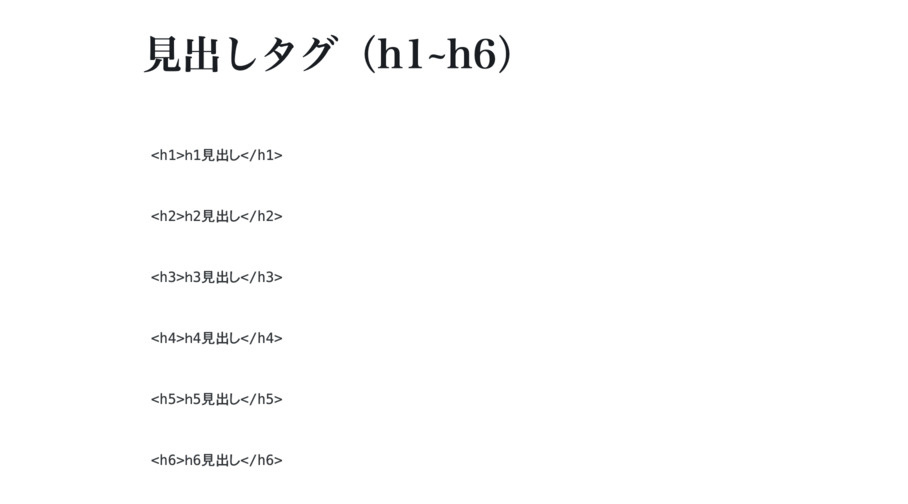
HTMLコードで見ると、下記のとおりです。

見出しにしたい文字列を、<h1>~</h1>で囲ってあげます。
2つあります。
- h1タグをタイトル以外に入れる
- 順序を守らずに使用する
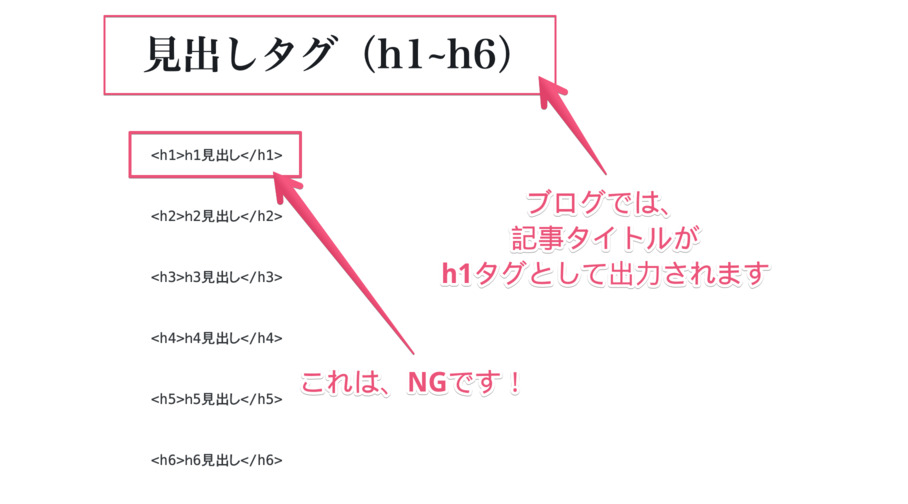
まず、h1タグは、1つの記事で1回までしか使えません。
なぜなら、h1タグは「1番重要な見出し」という"意味"なので、2つ、3つ存在することはあり得ないからです。
そしてブログの場合、「記事のタイトル = h1」と決まっています。
たまに、本文にもh1タグを使用している人がいますが、NGです。

本文中は、h2タグからh6タグまでの"5種類"だけ使いましょう。
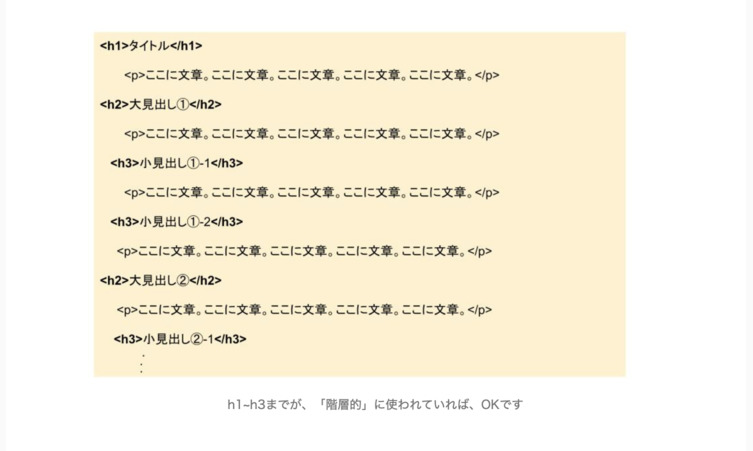
また、順序も守る必要があります。
Webページには、重要度が高い順に見出しを書いていく、という決まりがあるからです。

このように、正しい順序でタグを使いましょう
※ここについては、»【WordPress向け】SEO内部対策でやるべきこと12個【今すぐ確認です】の記事中でも解説しています。
その②|段落タグ
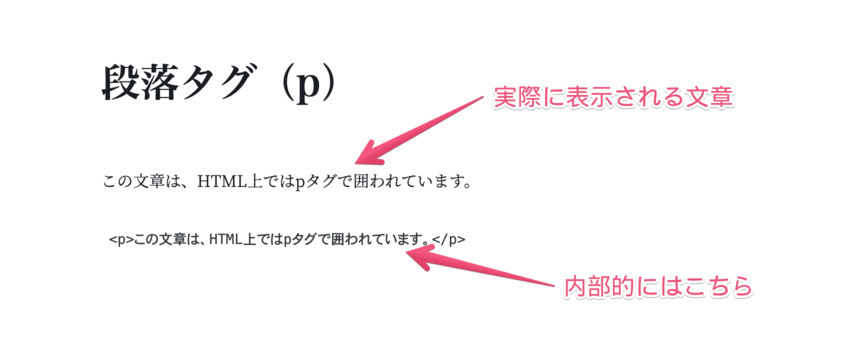
「Paragraph(段落)」の頭文字を取り、pタグとして使います。
文章を、pタグで囲ってあげればOKです。

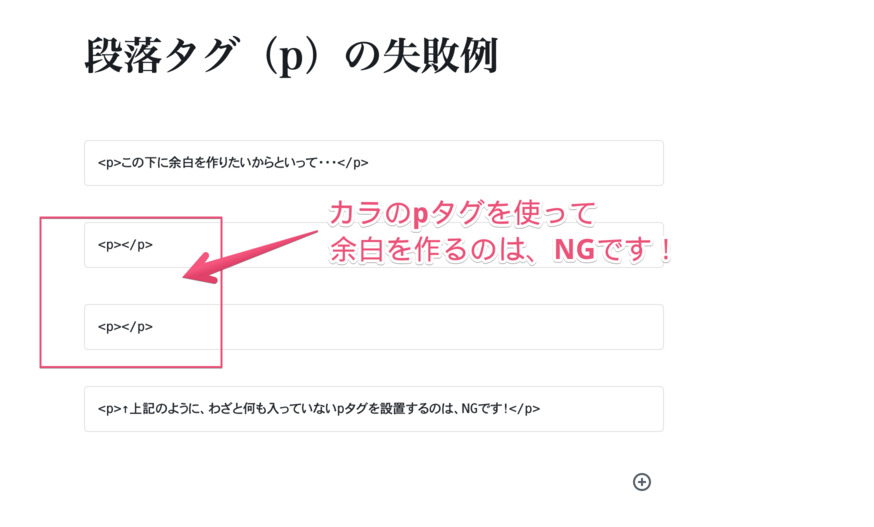
なおよくあるミスとして、"余白"のために、「中身がないpタグ」を設置するのはNGです。
下記の画像をご覧ください。

ビジュアルエディタでは、自動的にカラのpタグが入ってしまう場合があるので注意です
上記のように、改行のためにカラのpタグを設置してはいけません。
Pタグの持つ「段落」という"意味"を満たさないからです。
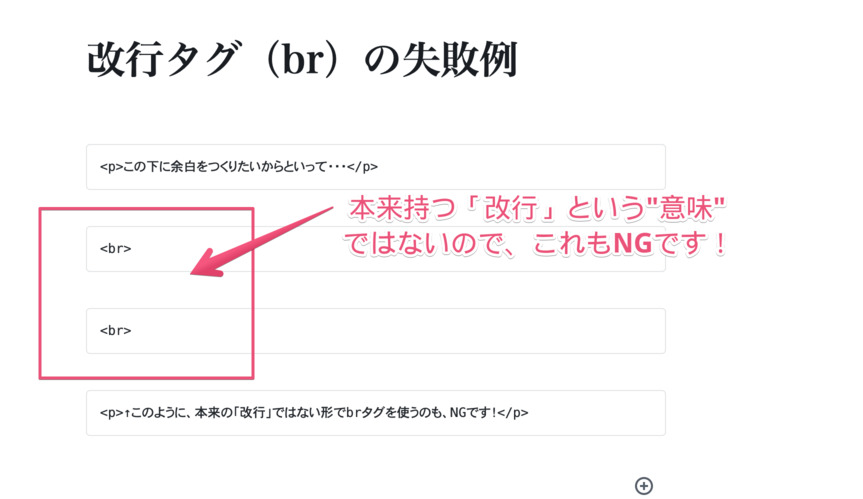
その③|改行タグ
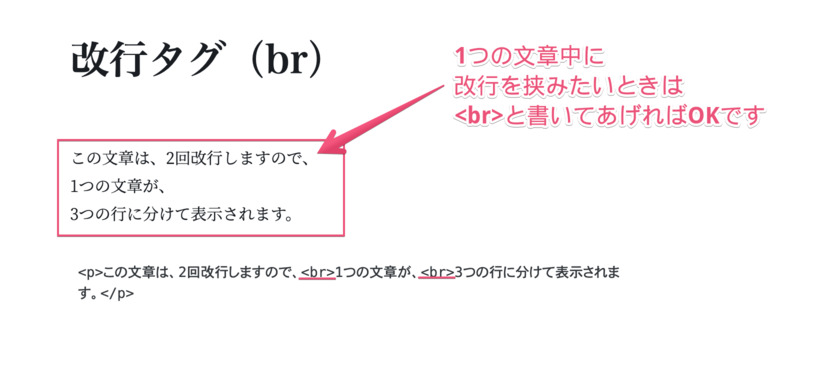
「Break(改行)」の先頭2文字をとり、brタグを入れると改行できます。

ここ、かなり重要。
ブロックエディター・ビジュアルエディターをお使いのほとんどの方が、ミスしているはずです。
- brタグではなく、pタグで改行している
- "余白"のために、brタグを使用している
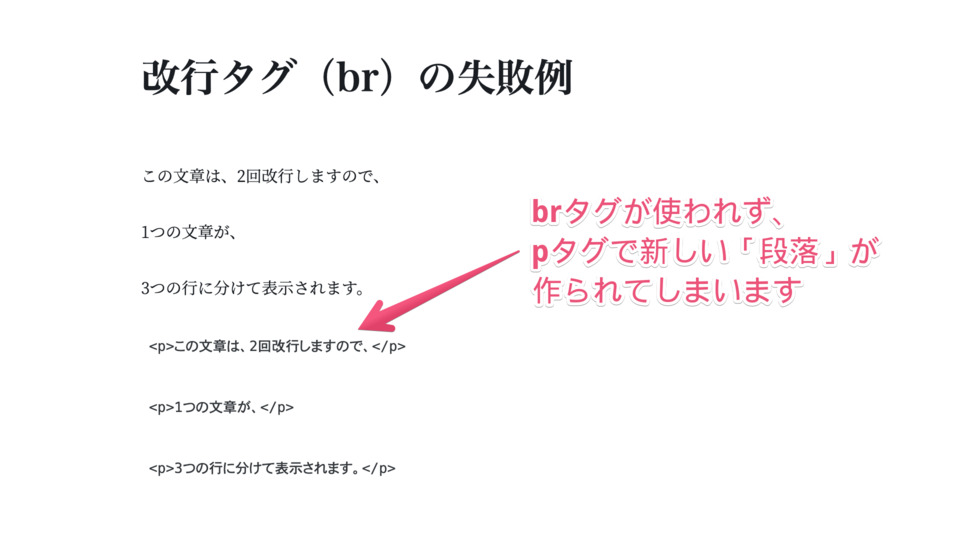
まず、ブロックエディターで普通に[Enter]を押して改行している人。
その文章は、brタグではなくpタグで強引に改行されてしまっていますよ。

ブロックエディターでエンターキーを押すと、次のブロックへ移動してしまい、新しい段落になります

カラのpタグはダメだけど、文章が入っているからOKなのでは?
思い出してください。pタグの持つ"意味"は「1つの段落」ですよ!
これだと、1つの"意味のある文章"ではなく、3つの"意味がよく分からない文章"になってしまい、Googleがうまく理解できません。
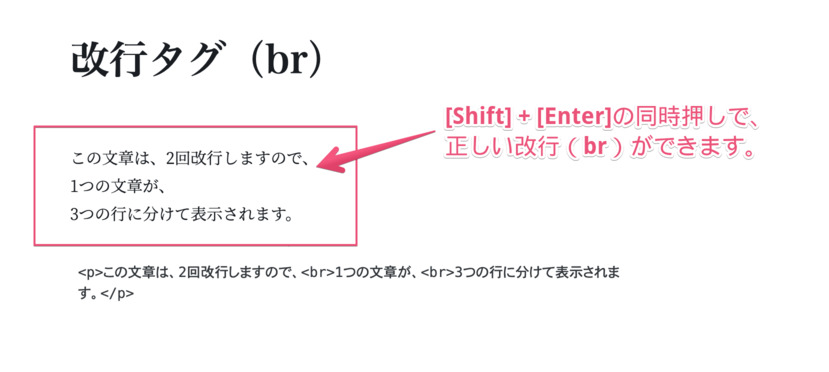
文章を改行するならば、1つのpタグの"中"に、brタグを差し込んでください!
WordPressのエディターをお使いの方は、[Shift]+[Enter]で正しい改行ができます。

さらにもう1つ。
"余白"のために、あえてbrタグを連続して使っている人もいますが、これもNG。

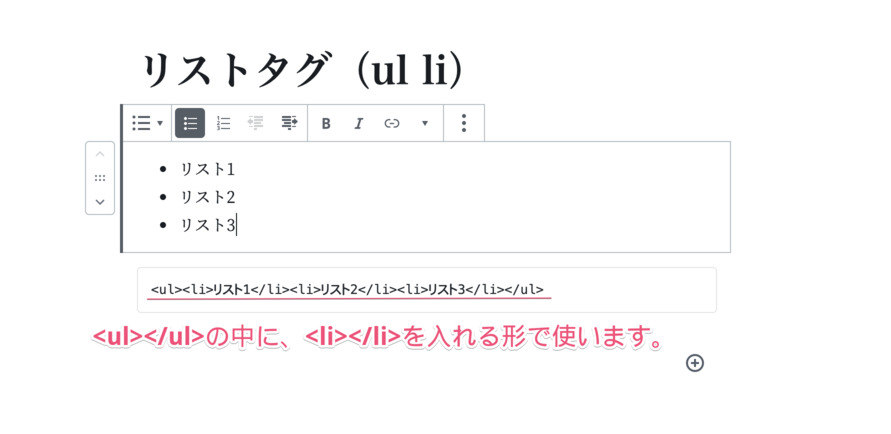
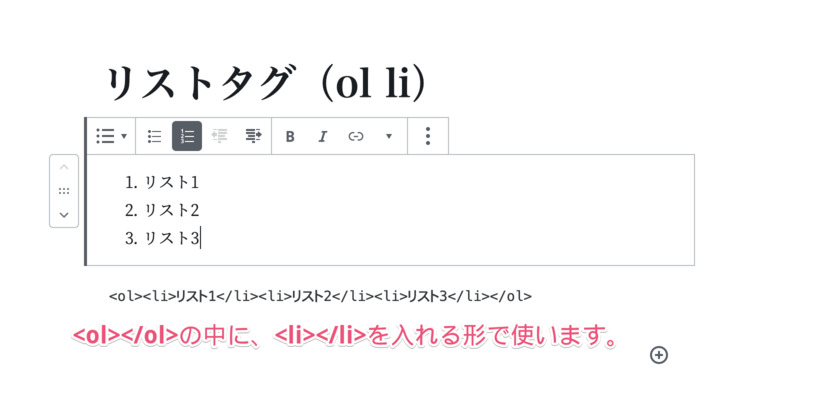
その④|リストタグ
いわゆる「箇条書き」をしたいときに使います。
使い方は、下記の画像のとおり。

ulを使えば、各リストの先頭に「・」が付きます

olを使えば、各リストの先頭に「1,2,3・・・」と付きます
なお、Ulタグとolタグには、明確な「使い分け」が存在します。
- ul・・・順序の"ない"リスト
- ol・・・順序の"ある"リスト
上記のとおりです。
いっぽう、"好きなものリスト"など、単純に箇条書きを使いたい場合は、ulタグを使うべきでしょう。
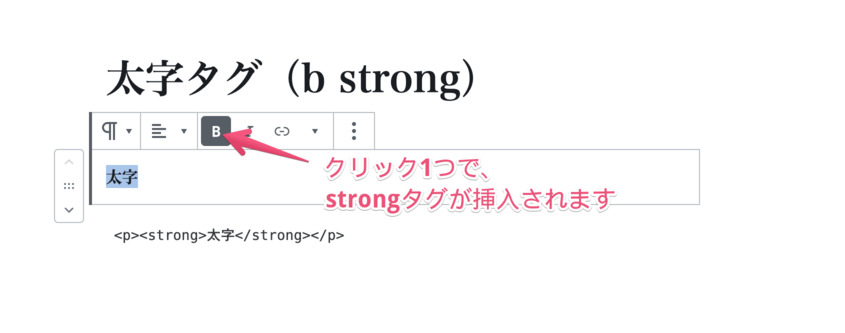
その⑤|太字タグ
「Bold(太い)」を表すbタグ、「Strong(強調)」を表すstrongタグを使うと、文字を太くできます。
おそらく、ほとんどのブロガーさんが太字を使っていると思います。
 Gutenbergでは、自動的にstrongタグが挿入されます。
Gutenbergでは、自動的にstrongタグが挿入されます。
しかし実は、「太字タグ」は使わないでおくべき。
なぜなら、strongタグには"強調"という意味があるからです。
Googleは、「え?この記事は、どの文章が本当に重要な部分なんだ・・・?」と、混乱してしまいます。
最大でも、strongタグは本文中に1つまでにしましょう。
"見た目"の理由で太字にしたい部分は、スタイルシート(CSS)で設定してあげるべきです。
<div class="bold">ここに文章を書く</div>.bold{
font-weight:600;
}※また、太字タグと同様に、ブログで使うべきではないものに「斜体タグ(i・em)」があります。
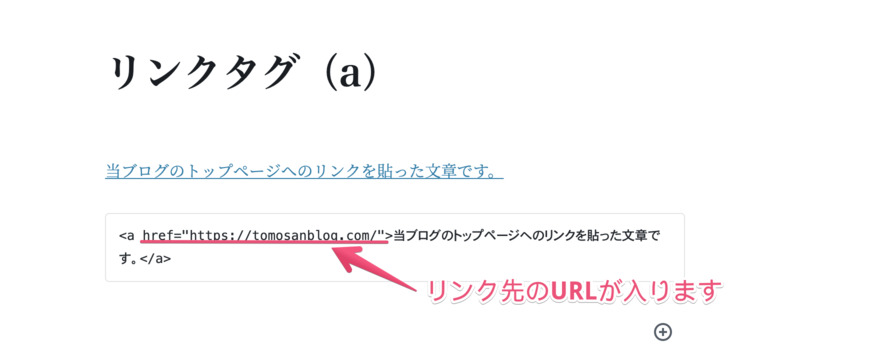
その⑥|リンクタグ
「Anchor(アンカー)」の頭文字であるaタグ。
他のページ・サイトにリンクを貼りたいときに使います。

ここについては、特に問題はないですかね。
しかし、ブログにアフィリエイトリンクを貼る場合には、注意が必要です。
-

アフィリエイト広告の貼り方を5つの手順で解説【もう失敗しない】
↑上記の記事で、アフィリエイト用のaタグの正しい使い方を解説しました。
正しい貼り方を覚えておきましょう!
その⑦|引用タグ
他のサイト・他のブログ・書籍など、何か外部のコンテンツを使用したいときに使います。
タグの名前は、「Quote(引用)」からきています。
引用タグについても、注意が必要です。
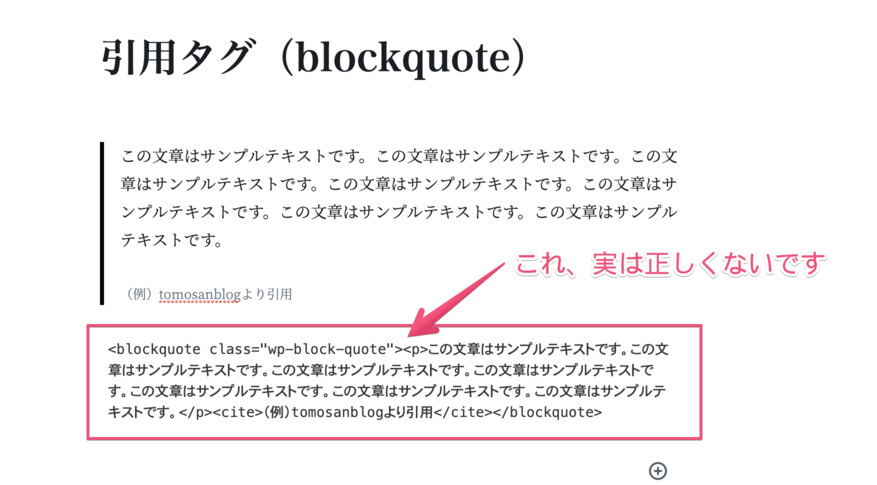
Gutenbergなどのブロックエディターで引用をすると、正しいHTML記法になりません!

Gutenbergで引用を使用すると、このようなHTMLタグの構造になるんですが・・・正しくありません
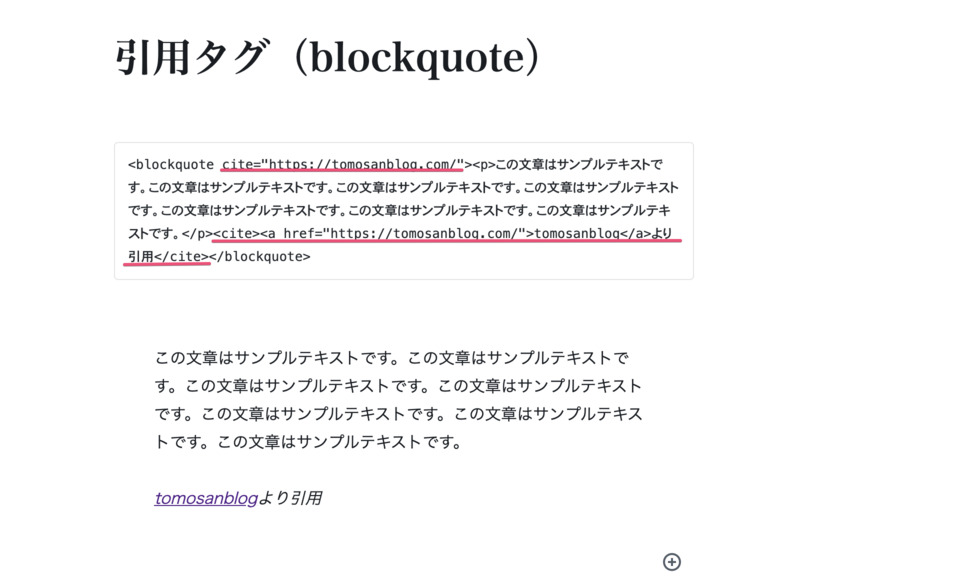
下記の画像のとおりに記載するべき。

これが正しい引用タグの記法です
引用するときは、blockquoteタグに「cite属性」として、引用元のURLを記載してあげるべき。
なぜなら、そうしないとGoogleが「ん?これはどのサイトから引用したんだ?」ということが分からないからです。
引用をする場合は、ぜひHTMLモードで正しいタグを書いてください。
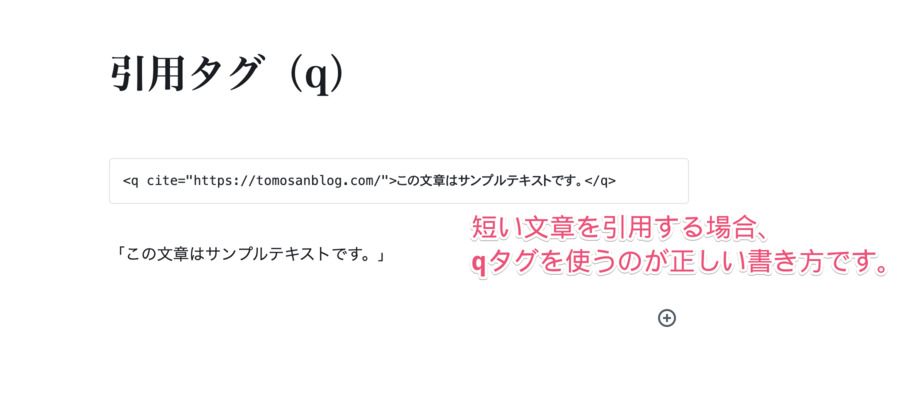
なお、同じ引用タグに「qタグ」もありますが、「短い文章を抜き出して引用するとき」のみ使えばOKです。

ビジュアルエディタやブロックエディタは、とても便利ですよね。
しかし、HTMLタグへの変換が上手にできず、最適なものになっていないことが多いので注意しましょう。
その⑧|画像タグ
その名のとおり「Image(画像)」ですね。
記事中に写真やイラストを挿入したいときに使います。
こちらについては、詳しい解説が必要なので、別記事にてまとめました。
-

【完全版】ブログ用画像の探し方から使い方までを全て解説する
ブロガーにとって、画像は"命"です。
正しいタグの書き方をしないと、Googleからの評価が一気に下がるので、不安な方はぜひチェックしておいてください!
【結論】ブログは、HTMLモードで書くべき
お疲れ様でした。
ひとまず、主要なHTMLタグについての解説はこれで終わりです。
そして結論ですが、ブログはできるだけ"HTMLモード"で書くべきです。
しかし、"見た目" → "HTMLへ変換" という流れなので、どうしてもGoogleの求める記述方法とズレてしまいます。
特に、「太字」や「改行」あたりは注意が必要です。
Googleクローラの評価を大きく下げることにつながり、めちゃくちゃ損します。
"太字・改行の部分だけ"でもいいので、HTMLで直接書くなどの工夫をするのがいいでしょう。
プログラミング未経験の方は、「ムズカシイ」「面倒くさい」と感じるかもです。
しかし、ブログを伸ばすためには、この記事で紹介したHTMLタグの書き方は、"必須"です。
ブログに必要なHTMLを勉強する方法【全ブロガーが学習すべき】


じゃあ、ブログをきっちり伸ばすには、プログラミングの知識が必要ってこと?
とはいえ、エンジニアほどの高度なスキルは要りません。
サクッと学べる知識だけでも、かなり有利にブログ運営ができるようになりますよ!
まずは、HTML・CSSという言語を学ぶところから始めましょう。
これらの言語は「マークアップ言語」と呼ばれ、Webサイトの構造・見た目を決める基本的なコードです。
おすすめの学習方法まとめ
下記のとおり。
- 無料なら → »ドットインストールの無料動画
- 有料なら → 本での学習 or »Udemy
 の基礎講座
の基礎講座
※完全なるゼロベースの人におすすめの方法です。
少し自信がある人は、YouTubeあたりの動画でも学べると思います。
なお僕は、本での学習からスタートしました。
これ1冊で、かんたんなWeb制作案件が取れるくらいまで成長できます。
"無料のプログラミングスクール"という選択肢
また、オンライン(自宅)で学習できるプログラミングスクールの中には、「無料体験アリ」のものがあります。
ぶっちゃけ、この方法でプロから基礎を教わるのが、1番早いですね。
ブログ × プログラミングというスキルセットに魅力を感じるならば、試してみるのがいいでしょう。
»TechAcademy [テックアカデミー]の無料体験はこちらから![]()
ブロガーには、HTMLの知識が必須です。
SEO対策のキホンなので、ぜひ押さえておきましょう。
それでは、この記事は以上で終わりです。
